In the fast-paced world of e-commerce, the impact of website errors extends far beyond inconvenience. Besides leaving a lasting negative effect on customer trust and brand reputation, errors and bugs cause heavy financial losses for online stores.
Layout bugs, flawed interactive features, page errors, broken images and links, malfunctioning buttons, poor site maintenance, and other bugs ruin user experience, causing shoppers to abandon their purchase. The real cost of such glitches, bugs, and system downtime impacts the top line, especially for large brands with high website traffic.
This blog aims to share the impact of such undetected and unresolved website issues on e-commerce revenue.
The Real Cost of Website Errors
Bugs hide in the corners of a website, causing frustration for shoppers that leads to them abandoning their carts. A buggy website poses several threats to the eCommerce business, including turning potential customers away.
Let’s look at the cost eCommerce businesses pay for ignoring such bugs and errors and not investing in website maintenance.
Revenue loss
This is the most obvious impact of downtime due to an error or bug. If shoppers cannot access the store or aren’t able to complete their purchases, they will abandon their carts and leave the online store, directly impacting revenue.
Here are a few facts that will help you realize the impact of such issues on revenue.
- The cost of poor software code quality in the US has grown to at least $2.41 trillion, 233.3% more than the country’s national deficit.
Poor software quality stems from poorly written code, issues within the complex software supply chain, and the growing burden of Technical Debt (TD), which is currently $1.52 trillion, up from $1.31 trillion in 2021. - The opportunity cost of fixing bugs over building new features is a complex trade-off involving direct and indirect costs, including developer time, salary expenses, potential revenue growth, customer retention, and the overall quality of the product.
According to IBM, fixing a bug during implementation is 6X more expensive than fixing a bug in the design phase and up to 15X more expensive in the testing phase.

Reduced developer productivity
If your website is buggy, your development team is likely to be bombarded with customer complaints or error alerts from the leadership, which they end up spending hours trying to investigate and fix. They could be spending this time on more strategic tasks such as launching new features, but are instead caught up in an endless loop of debugging.
Let’s look at some research on how these bugs add up to negatively impact your development team’s productivity:
- Undo’s research states that 26% of developer time is spent reproducing and fixing failing tests, adding that the total estimated value of salary spent on this work costs businesses $61 billion annually.
- 41% of developers agree that bug reproduction is the biggest barrier to finding and fixing bugs faster.
- 56% of developers agree that they could release software faster if reproduction wasn’t an issue.
- Code issues that slip through the cracks in the guise of meeting deadlines can take ten days to address post-release instead of just seconds while coding in the Integrated Development Environment (IDE).
- Developers waste, on average, 23% of their time due to Technical Debt (TD), and they’re frequently forced to accept new debt in the name of delivery.
- TD refers to the cost of rework in software development, website maintenance, and accumulated deficiencies that need attention but are very expensive and time-consuming to mend.
- A Rollbar study reports that more than one-third of developers spend 25% of their time fixing bugs. With the average salary for a Software Engineer in the US hovering around $120,000, that’s about $30,000/year per developer spent on fixing website errors and website maintenance costs.
Loss of potential customers
Research shows that after just one bad experience 32% of customers will never return to the store. Thus, your lost revenue is additionally compounded by a loss in recurring customers.
Let’s look at how poor experience due to website errors impacts loyal and new customers.
- Software and website errors affect the immediate customer experience. According to Kissmetrics, 79% of customers are less likely to purchase from a site again if they experience performance issues.
- In fact, more than a fourth (26%) of developers said that their employers had lost many users due to software errors.
- Global App Testing reveals that nearly half of users (48%) are less likely to engage with an app again following an unsatisfactory first experience. Moreover, 88% of Americans perceive brands associated with poorly performing apps negatively.
- The direct costs of system crashes or downtime are significant, including immediate lost revenue.
- Businesses can lose tens to hundreds of thousands of dollars if issues are not addressed promptly. This financial strain underscores the importance of maintaining reliable services, especially considering it costs 4X-5X more to acquire new customers than to retain existing ones.
Loss of investor trust and brand reputation
It goes without saying that a buggy website is going to negatively impact the brand’s reputation and image, which in turns impacts business’ top line as well as profitability in the long run.
- Bad code negatively affects public image – 66% of businesses suffered reputational damages due to IT system failures. This broad category can include everything from a cyber attack to someone accidentally pulling the plug on a server.
- When a business announces a software failure, it loses an average of $2.3 billion of shareholder value on just the first day.
- In Rollbar Research, 26% of developers agree that software errors harm their company’s reputation and capacity to attract investments, while 18% mention that undetected software issues frustrate current investors.
E-commerce Behemoths That Learnt It the Hard Way
Website bugs hugely impact the user experience of mega e-commerce brands, resulting in frustrated customers and lost sales. Let’s look at how such issues impacted these brands.
Amazon
Though Amazon is probably the most successful and popular online retailer, it’s not immune to low website maintenance and bugs. A quick Google search will show you a trail of customer complaints about these bugs – items disappearing from shopping carts, incorrect pricing, issues with the layout, and more.
In 2018, Amazon’s Prime Day faced a costly website hiccup, resulting in an estimated $72.4 to $99 million in lost sales. Shortly after the sale kicked off, shoppers complained that they were unable to complete their purchases. This was due to technical issues and bugs that didn’t allow them to check out. The website glitches and downtime experienced by shoppers during its annual Prime Day sale cost them unhappy customers.
A few frustrated customers who were unable to complete purchases threatened to cancel their Amazon Prime subscriptions.
eBay
eBay has over 135 million users worldwide, making it one of the most visited marketplaces worldwide. Yet, the website has been a haven for several bugs.
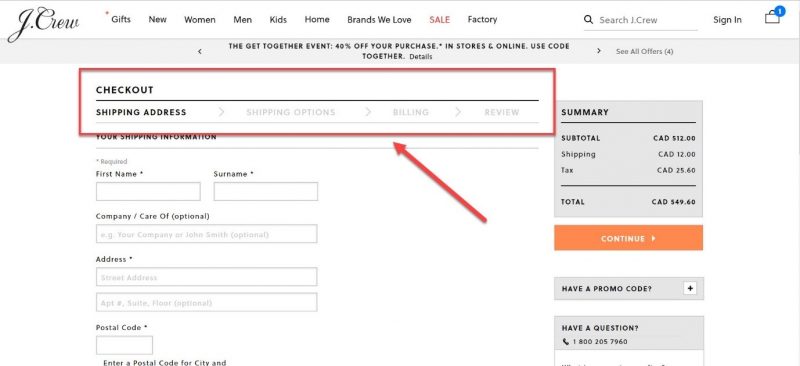
eBay shoppers faced major issues with checking out. The website had a bug that prevented customers from checking out. This was frustrating as customers couldn’t complete their purchase, impacting the store’s sales.

Proactive Error Detection and Resolution with Noibu
Completely avoiding e-commerce website errors is next to impossible. However, failing to proactively detect and efficiently resolve them can hurt your business’ top line in more ways than one.
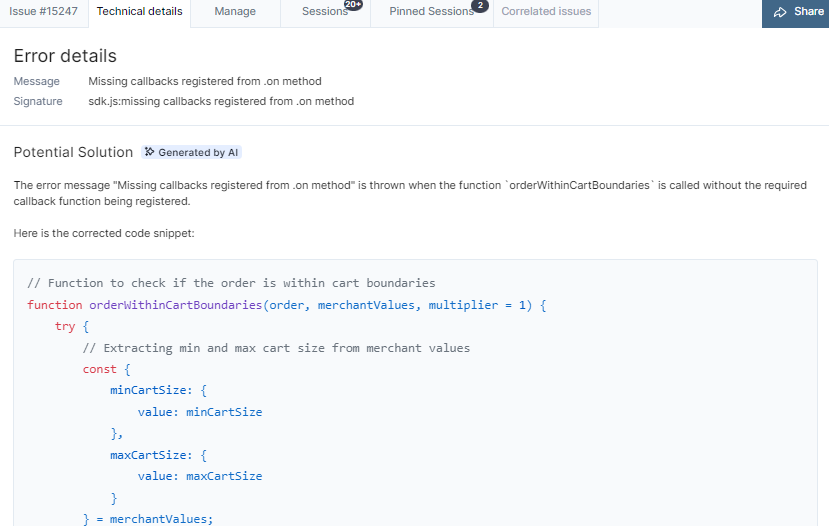
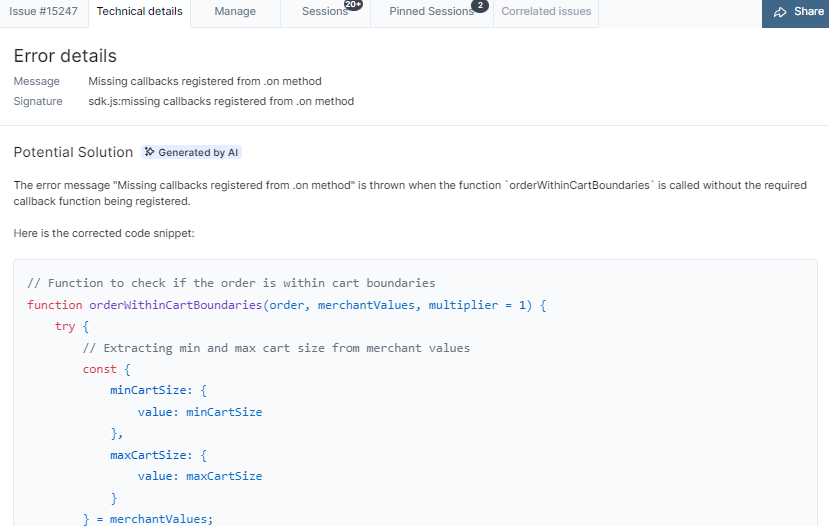
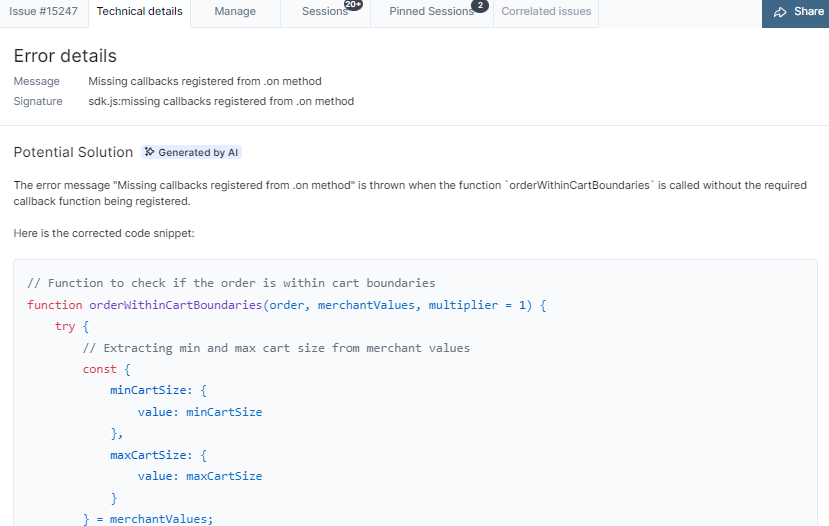
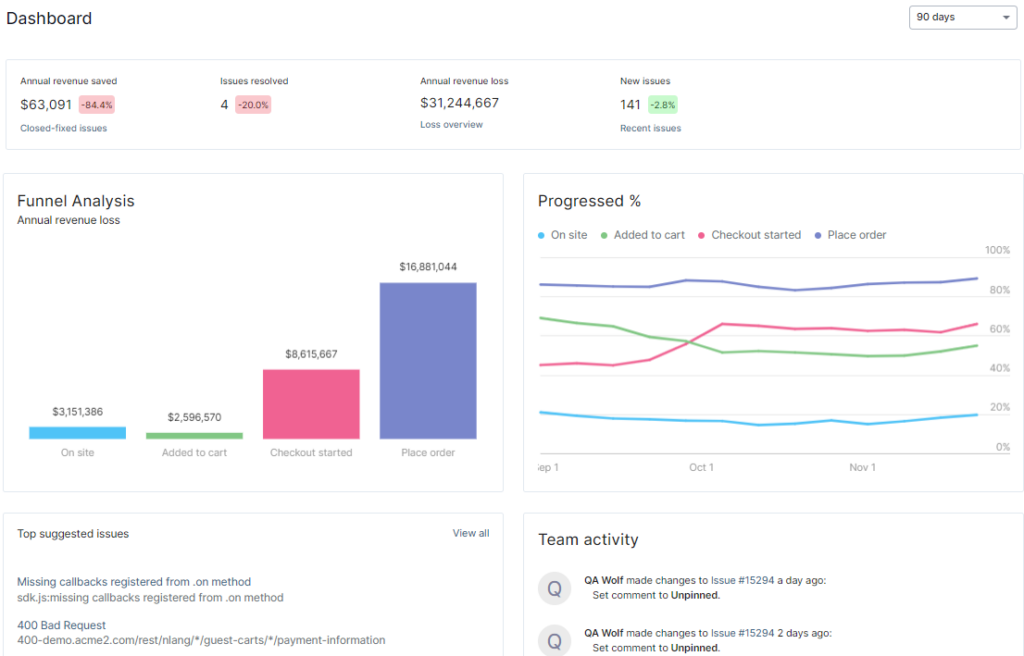
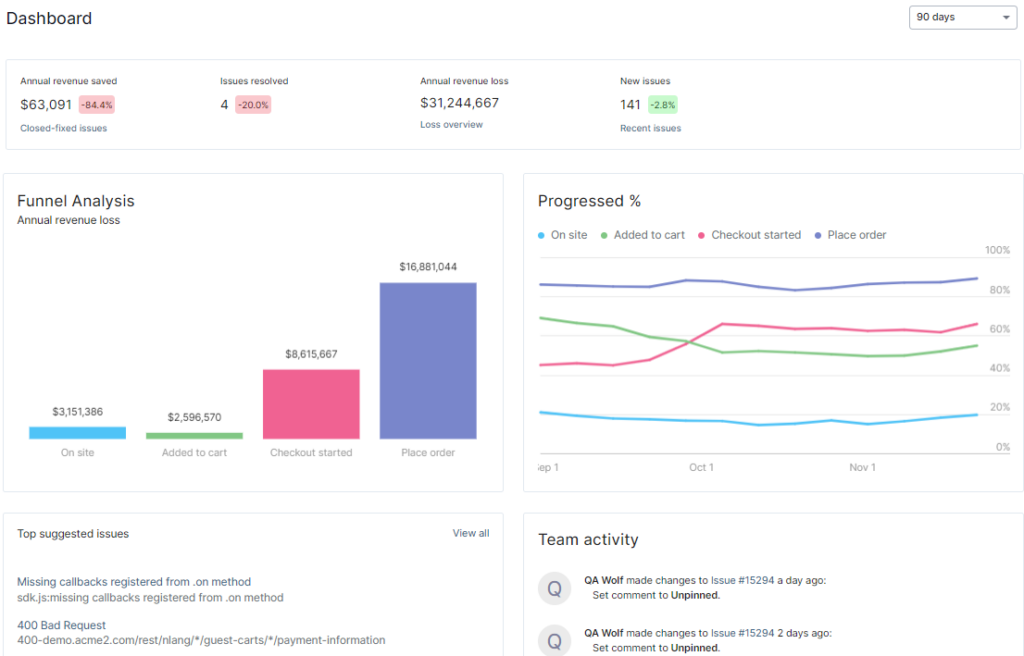
Noibu is a robust error detection and resolution platform that proactively alerts your development team of any error on the website in real time while also providing all the technical details they need to quickly resolve the error.
Since over 90% of site or software errors are not reported by customers, you might not even know they exist. Noibu monitors your system and tracks browser info, last steps, and HTTP details and tells you about errors as they happen, making sure you don’t miss anything.
This ensures that they don’t have to spend hours trying to investigate and replicate issues and can simply implement the fixes based on the recommendations of the platform. What’s more, you can also correlate incoming customer complaints to actual user sessions to efficiently find the root cause of the error and resolve it.

That’s not all.
Noibu tells you which errors are the most important and should be fixed immediately based on the impact that they have on the revenue. More importantly, it assigns a dollar value to each error or bug, letting you know how much it could hurt your annual revenue if left unaddressed.

The Way Ahead: Detect Errors Proactively and Mitigate Their Negative Impact with Noibu
The journey through the complicated landscape of website errors and their impact reveals a clear message – vigilance, continuous improvement, and proactive measures are non-negotiable in e-commerce.
The cost implications of e-commerce website errors and other software mishaps underscore the importance of robust quality assurance processes, timely detection, and efficient problem-solving strategies. Businesses that prioritize these aspects can safeguard their revenue and reputation and foster a culture of excellence and reliability.
Noibu helps uncover and resolve bugs before they negatively impact your business’ top line. To find out more about its features, sign up for a demo today.