In today’s fiercely competitive eCommerce industry, where options abound and attention spans are fleeting, the significance of customer experience cannot be overstated.
eCommerce customer experience (ECX) includes every touchpoint a customer encounters while interacting with an online store. It extends from the initial visit to the final purchase, and even the post-purchase experience, encompassing the user interface, responsiveness, product information, and post-purchase support.
A seamless and satisfying ECX holds the power to convert casual browsers into devoted customers. Satisfied customers are more likely to not only be loyal customers who make repeat purchases but also become enthusiastic brand advocates. They share positive experiences, leading to an organic expansion of your customer base.
And while 85% of brands believe they offer personalized customer experience, a mere 60% of consumers agree. This disparity underscores the challenge of delivering tailored experiences that resonate with individual preferences and needs.
This comprehensive guide will delve deeper into understanding customer behavior, implementing effective strategies, and employing advanced techniques for everyone who wants to know how to improve eCommerce customer experience.
Understanding Customer Behavior
If you’re marketing to everyone, you’re probably marketing to no one. In the realm of eCommerce, comprehending customer behavior is fundamental to success.
Analyzing consumer preferences
Understanding consumer preferences is like holding the key to unlocking customer satisfaction. It allows eCommerce brands to tailor their offerings and product pages to align with what their customers expect and desire.
This knowledge enables businesses to curate product assortments, optimize user experiences, and personalize marketing efforts to resonate with their target audience and potential customers. It forms the bedrock of customer-centric strategies.
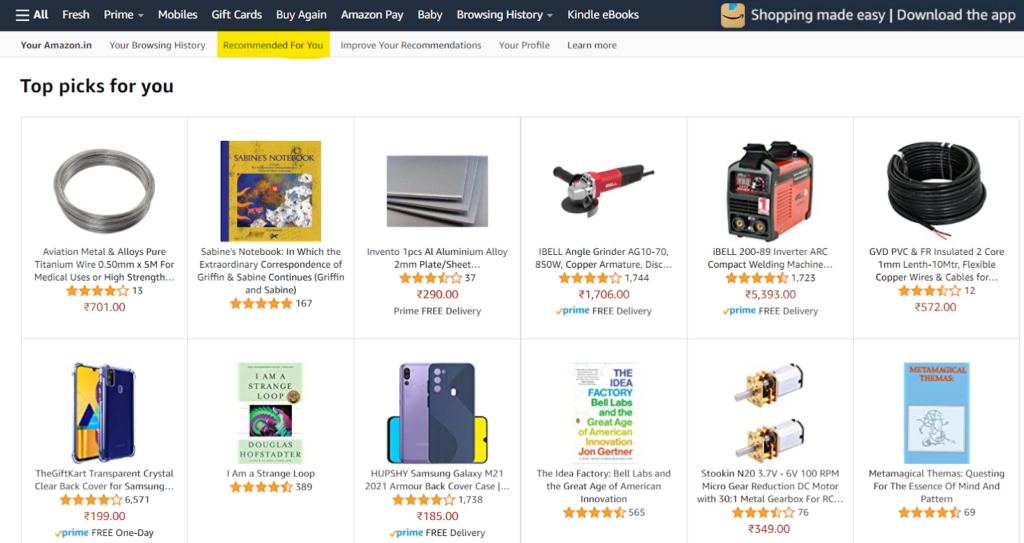
Divide your customers into segments based on preferences, demographics, and behaviors. This allows for more targeted marketing and product recommendations.
To better understand consumer preferences, implement regular surveys to gather direct input from customers about their preferences and experiences with your eCommerce store. You can also use feedback forms and advanced analytics platforms.
When it comes to tools, try:
Google Analytics, which provides comprehensive insights into user behavior and preferences;
Mixpanel, which enables in-depth event tracking and user behavior analysis;
Zoho Survey, which provides structured feedback collection and analysis.
Buyer journey mapping
The buyer’s journey is a pivotal concept in understanding how customers progress through the stages leading up to a purchase. Effectively mapping this journey is essential for guiding customers towards conversion.
This process involves visualizing the steps a customer takes from the initial awareness of a product or service to the final decision to make a purchase. It provides insights into touchpoints, emotions, and decision-making triggers.
Although you can find different approaches to mapping the buyer’s journey, it traditionally consists of three stages:
Awareness
Consideration
Decision
Effectively mapping this journey involves identifying key touchpoints, content requirements, and potential pain points at each stage.
This not only facilitates a better understanding of customer behavior but also informs the creation of targeted content and experiences.
So, make sure to identify potential hurdles or concerns customers may face at each stage and proactively address them to enhance the overall experience. Also, develop content tailored to each stage of the buyer’s journey to provide relevant information and guide customers smoothly through the process.
This enhances the likelihood of conversion and customer satisfaction.
Defining customer personas
Creating customer personas involves crafting detailed profiles based on demographics, preferences, and behaviors. This process entails collecting and synthesizing data on your existing customer base, including factors like age, gender, location, purchasing behavior, and psychographic traits.
Customer personas serve as invaluable guides in product development, marketing messaging, and user experience design. They humanize data, making it easier to relate to and address the diverse needs of your customer base.
These personas should provide a comprehensive view of your customers, encompassing not only basic demographic information but also delving into preferences, pain points, and aspirations.
Gather customer data, including demographics, behavior patterns, and preferences through surveys, interviews, and analytics.
Divide your customer base into distinct segments based on common characteristics and behaviors. Create detailed profiles for each segment.
Tailor marketing messages, product recommendations, and content to align with the preferences and needs of each customer persona.
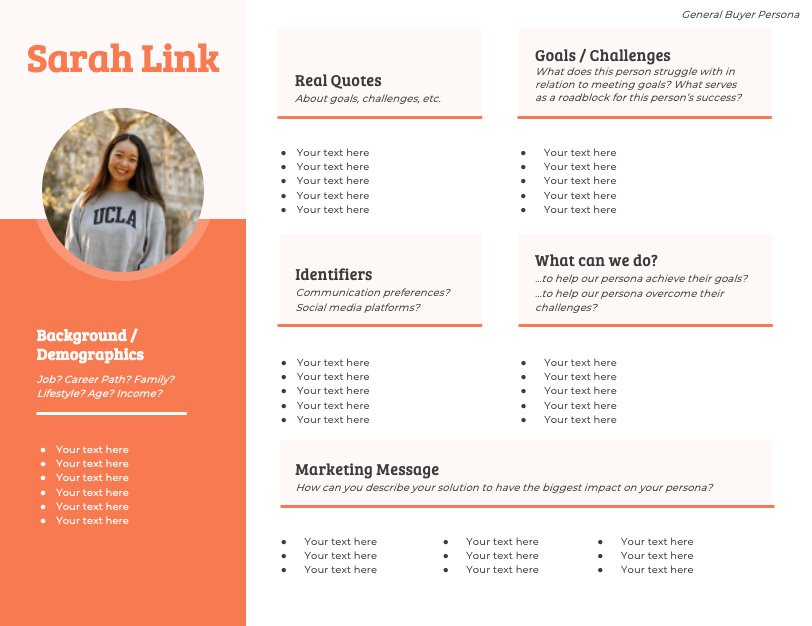
When done effectively, customer personas become powerful tools for tailoring product offerings, messaging, and overall user experience to resonate with specific segments of your audience. Here’s a customer persona template by HubSpot that you can use to create yours:

7 Tried and True Ways to Improve eCommerce Customer Experience
Once you understand the importance of a memorable eCommerce customer experience, it’s time to take some concrete steps to take your eCommerce user experience to the next level.
Conduct a design and UX audit
A well-designed and user-friendly website is the cornerstone of a positive eCommerce customer experience. In order to ensure easy navigation, clear information presentation, and seamless interactions, you should take the following steps:
Evaluate user interface: Assess the visual elements of your eCommerce website, including layout, colors, fonts, and images. Ensure they align with your brand identity and are aesthetically pleasing.
Check navigation and accessibility: Confirm that navigation menus are intuitive, and all elements are easily accessible. Verify that the website is compatible with various devices and screen sizes.
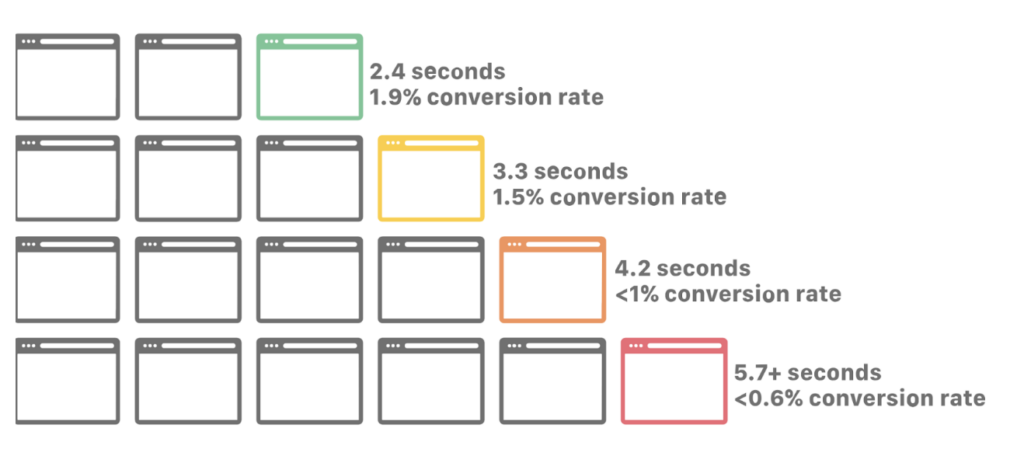
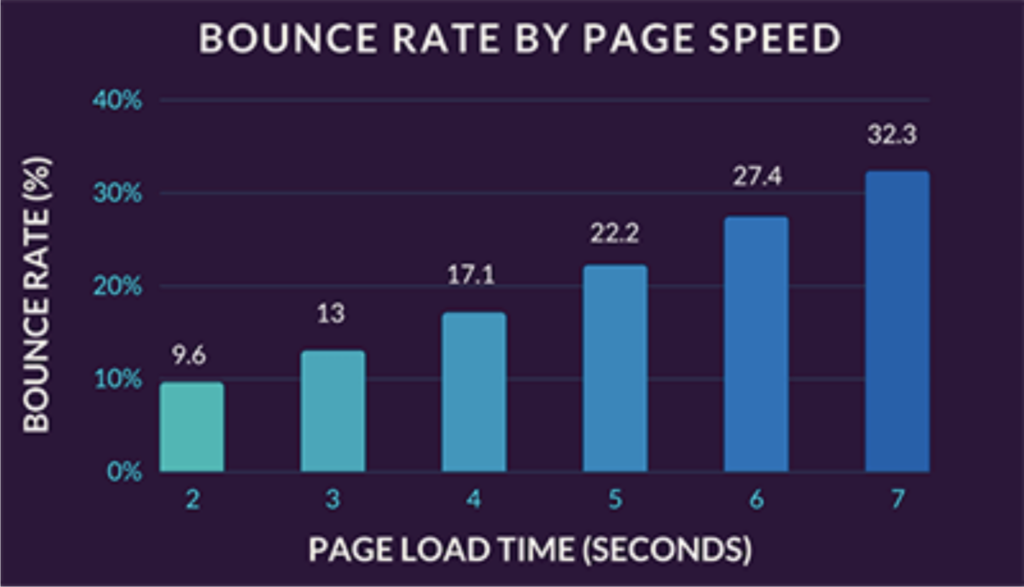
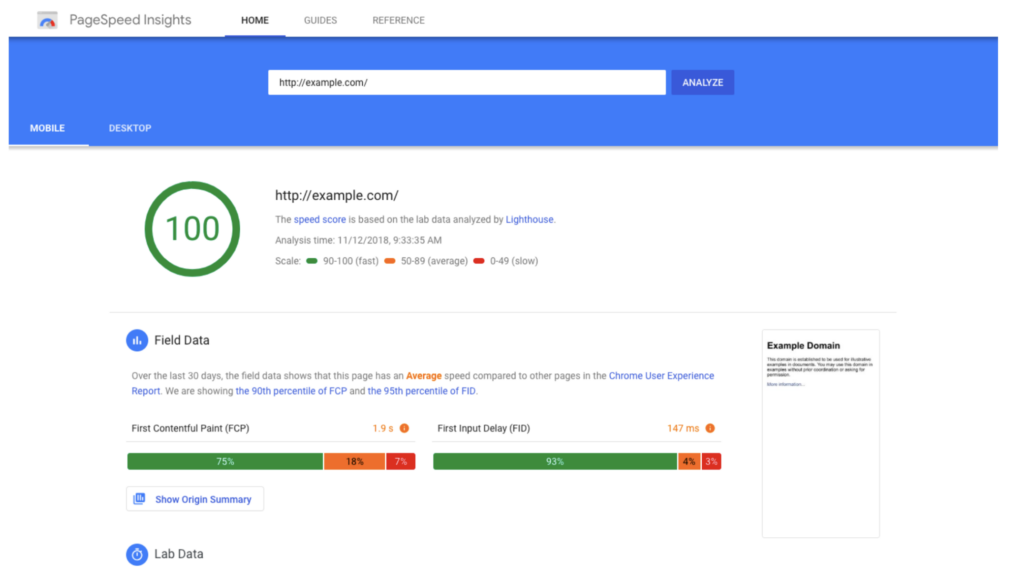
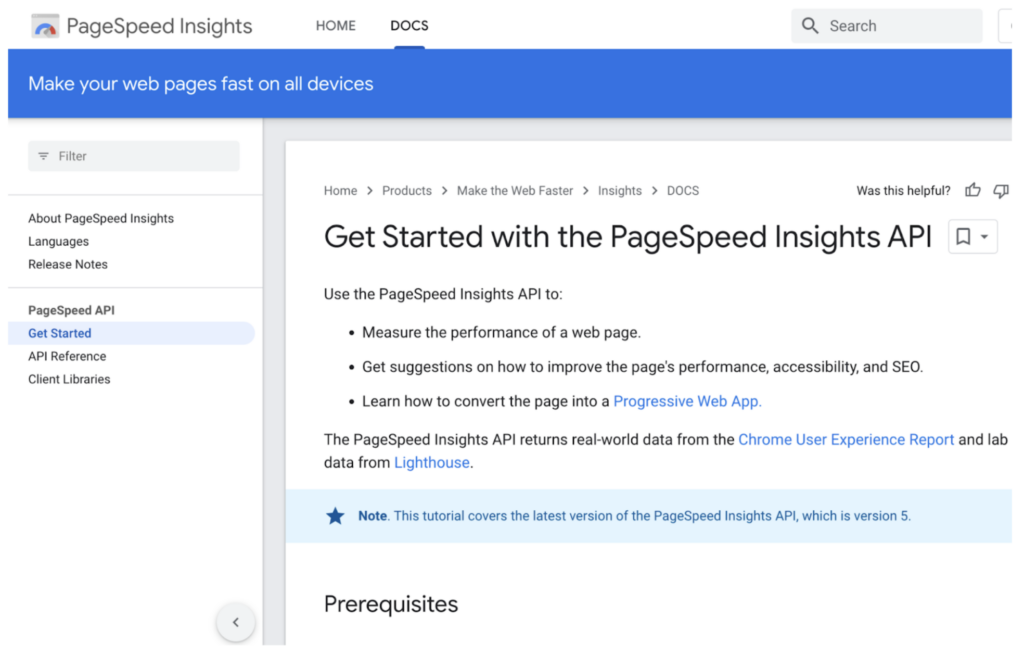
Evaluate page load speed: Slow loading times can lead to customer frustration. Use tools like Google PageSpeed Insights to identify and rectify performance issues.
Review content quality: Ensure that product descriptions, images, and other content are accurate, informative, and engaging.
Test checkout process: Streamline the checkout process to reduce friction. Test it thoroughly to identify any hurdles customers might face.
Align customer needs to business goals
Aligning your business goals with customer needs is pivotal for a customer-centric approach. When you understand your customers’ pain points, desires, and expectations, you can tailor your business objectives to address and fulfill these needs. Some of the strategies you can employ include:
Customer journey mapping: As we already mentioned, you need to visualize the steps a customer takes from awareness to purchase. Identify touchpoints and opportunities for improvement.
eCommerce personalization and segmentation: Divide your customer base into segments based on preferences and behavior. Deliver personalized experiences, recommendations, and offers.
Feedback loops: Implement feedback mechanisms to gather insights. Act on feedback promptly to demonstrate responsiveness and commitment to customer satisfaction.
Survey your customers to learn about their pain points and preferences
Customer feedback surveys provide direct insights into eCommerce customer experiences. They help identify areas for improvement and validate successful strategies. When you survey your customers:
Ask specific questions: Tailor questions to extract actionable insights. For example, inquire about specific pain points during the shopping process.
Utilize Net Promoter Score (NPS): Gauge overall customer satisfaction and loyalty. Use NPS feedback to pinpoint areas needing attention.
Analyze and implement: Analyze survey data and implement changes based on the feedback received.
Use projective techniques
Projective techniques provide deeper insights into a customer’s experience, behavior, and preferences. These are methods used to uncover subconscious thoughts and feelings. Examples include association tests and role-playing exercises.
Conduct exercises where customers associate your brand with emotions or imagine scenarios related to your products. Then analyze the responses for deeper understanding.
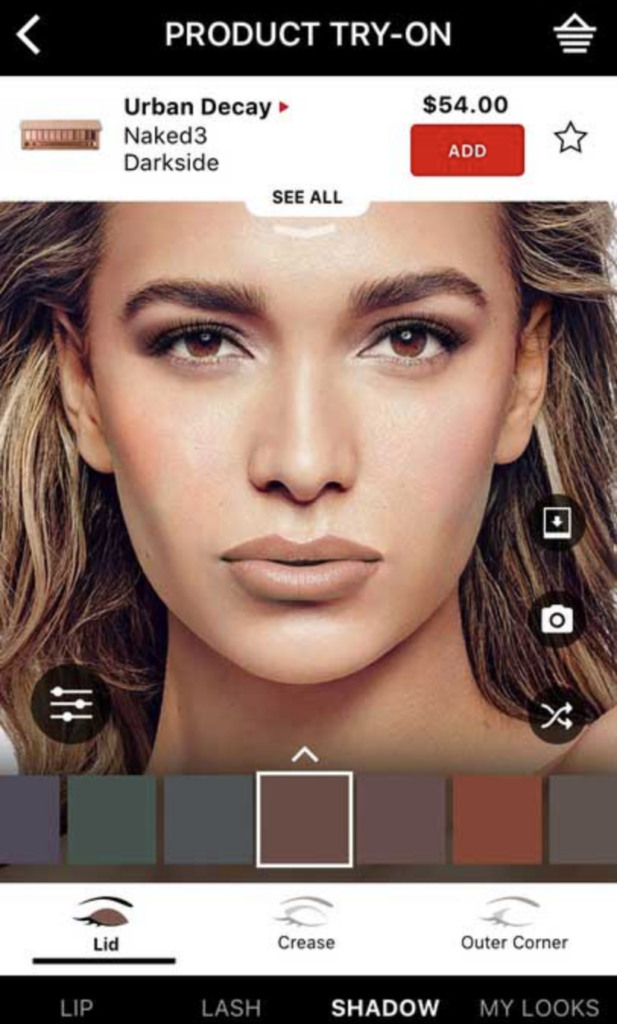
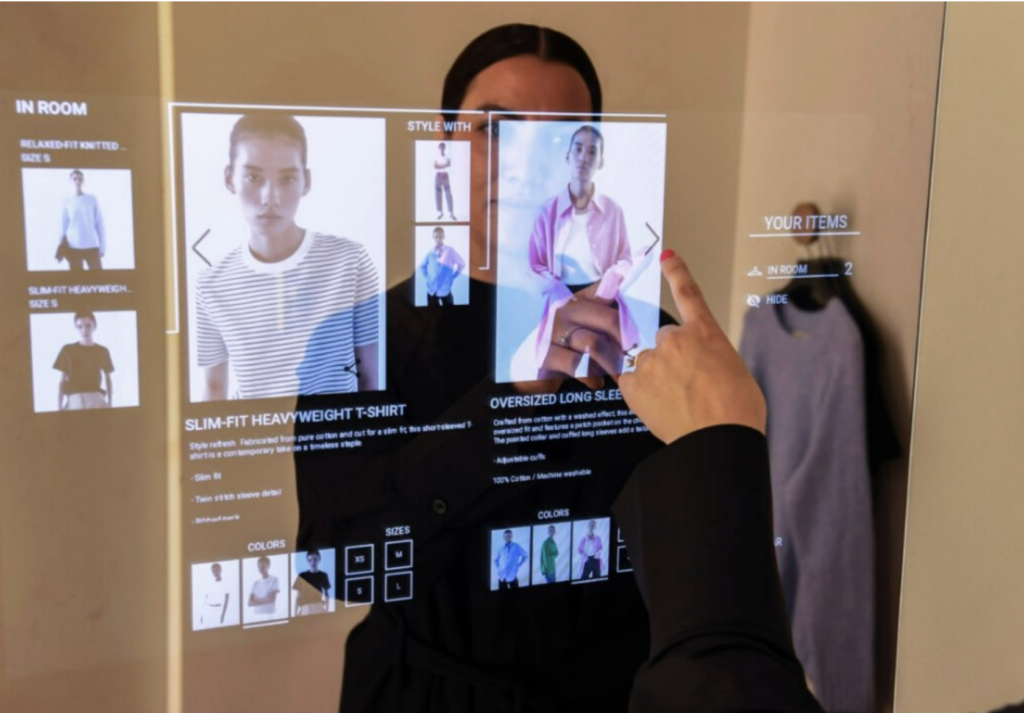
Offer omnichannel customer experiences
This approach ensures consistency in eCommerce customer experience across different touchpoints, whether it’s the website, mobile app, or physical store. It allows customers to transition between channels seamlessly, providing convenience and enhancing their overall experience.
Personalize for better customer retention and acquisition
Personalizing the shopping experience can significantly impact customer satisfaction and loyalty. Analyze customer behavior and preferences acquired through post-purchase surveys and analytics to provide relevant product suggestions.
Moreover, you can send personalized emails or messages addressing individual customer needs or milestones.
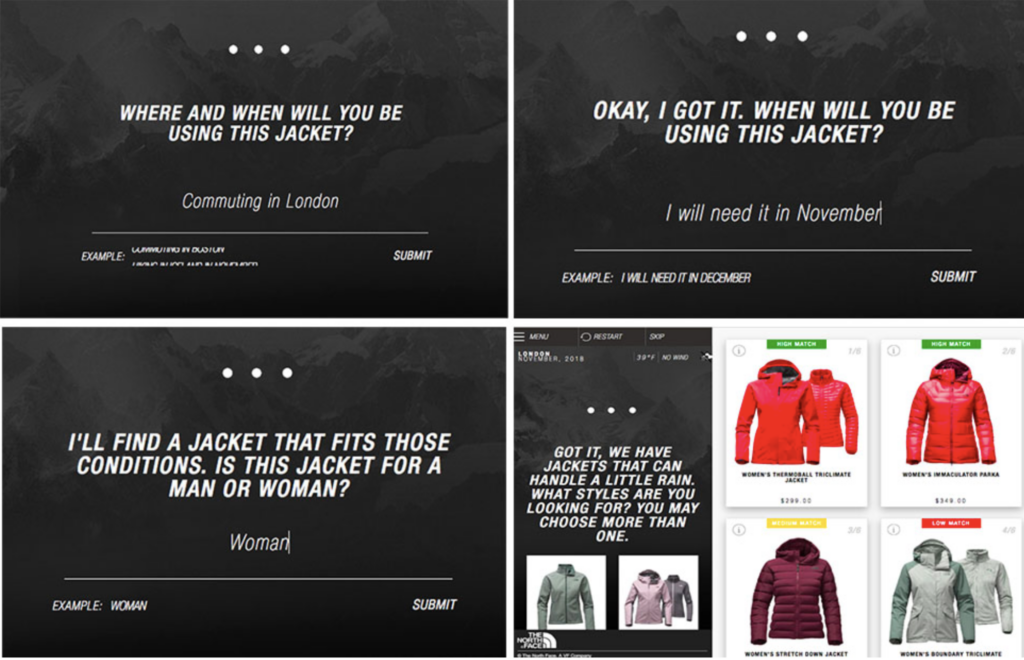
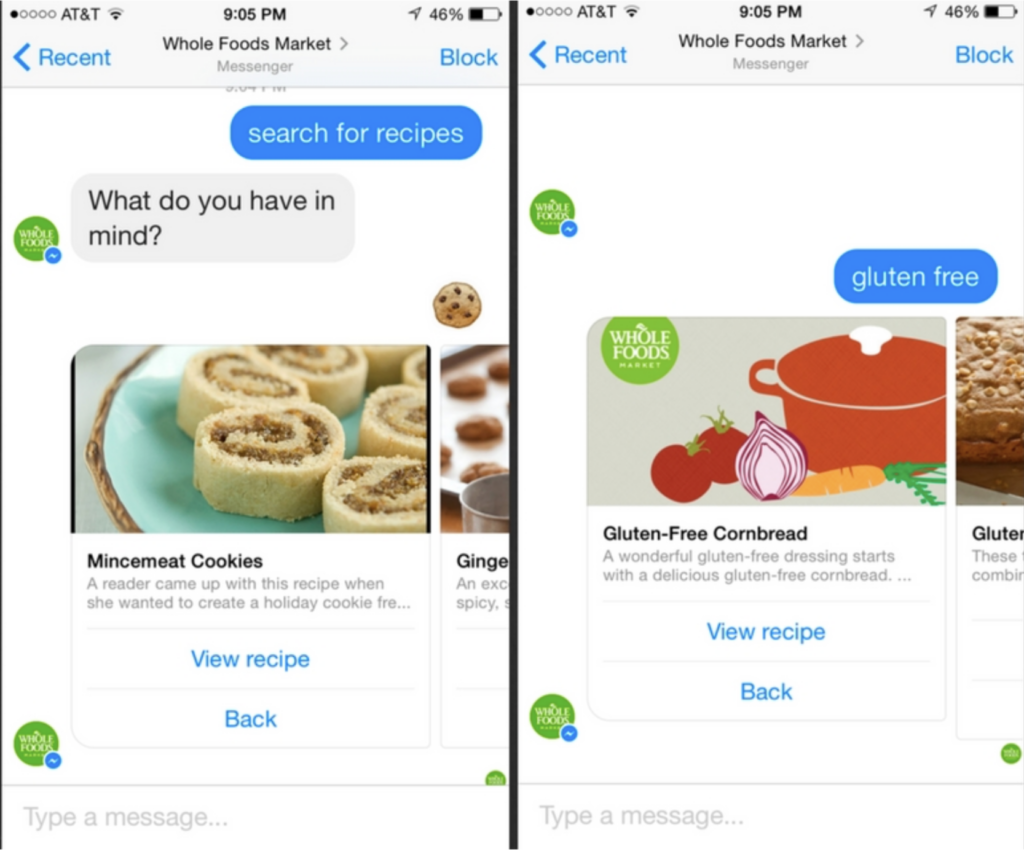
Leverage AI to enhance the customer journey
Leveraging artificial intelligence can revolutionize the customer experience in eCommerce. For instance, you can implement AI-powered chatbots to provide immediate assistance, answer queries, and guide customers through the purchase process.
Furthermore, you can use AI algorithms to anticipate customer behavior and preferences, enabling targeted marketing and product recommendations.

Monitoring Your Site Performance
If you keep making changes and optimizing your online store without actually monitoring it, there’s no way you can know what actions should be repeated and what can be improved.
Here’s why it’s crucial to monitor your eCommerce website performance:
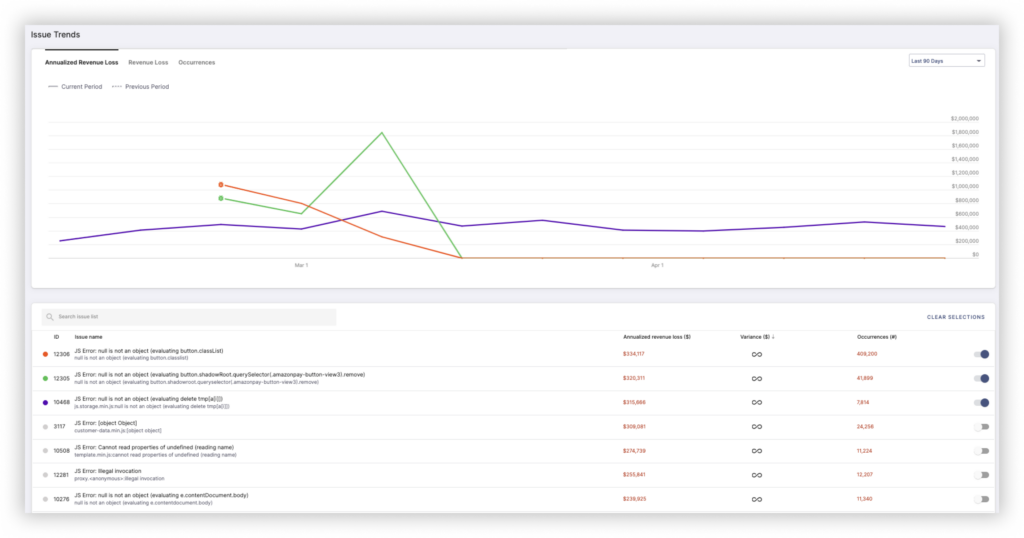
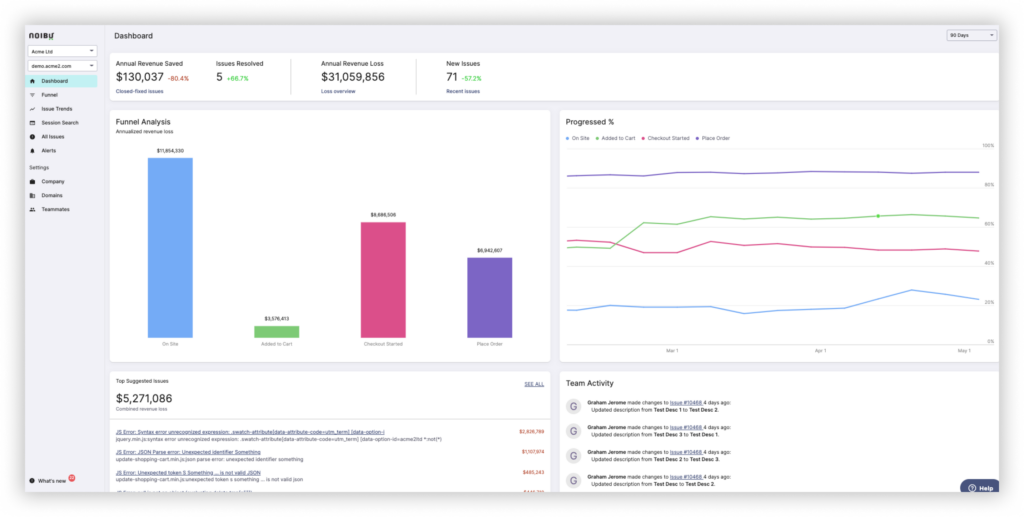
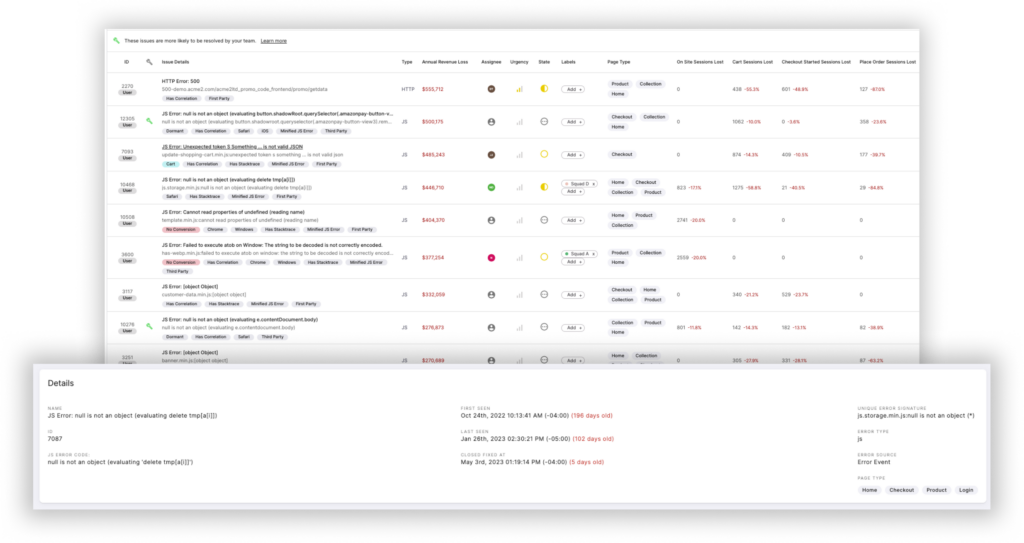
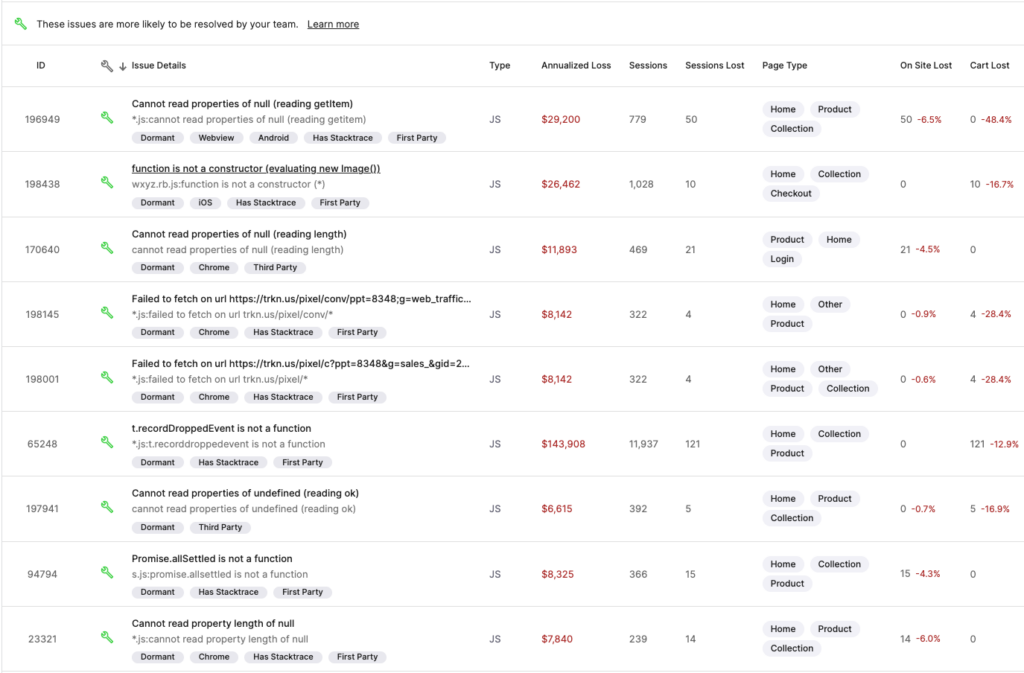
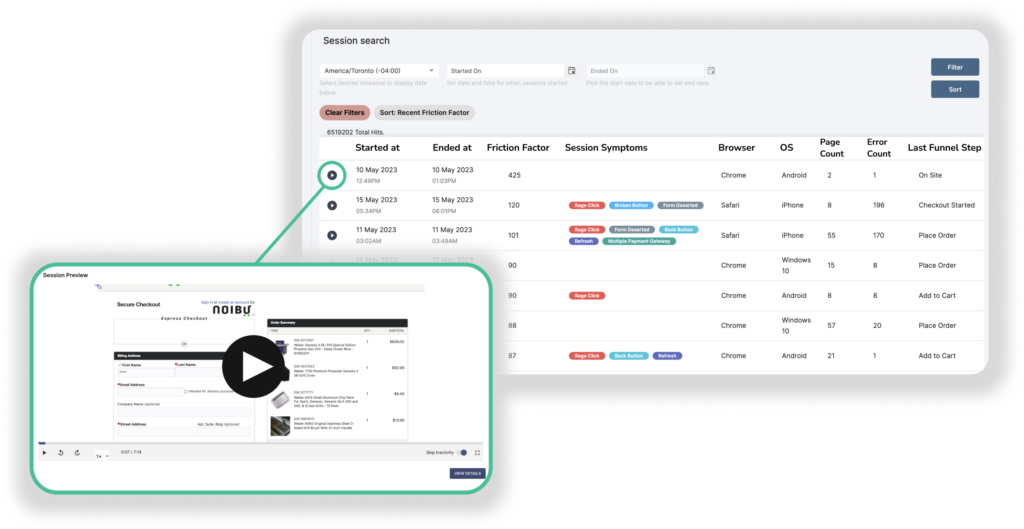
Address revenue-impacting errors efficiently: Monitoring your eCommerce website for bugs that might be hampering the user experience and leading to customer frustration and possibly revenue loss is imperative to delivering a well-rounded and frictionless customer experience.
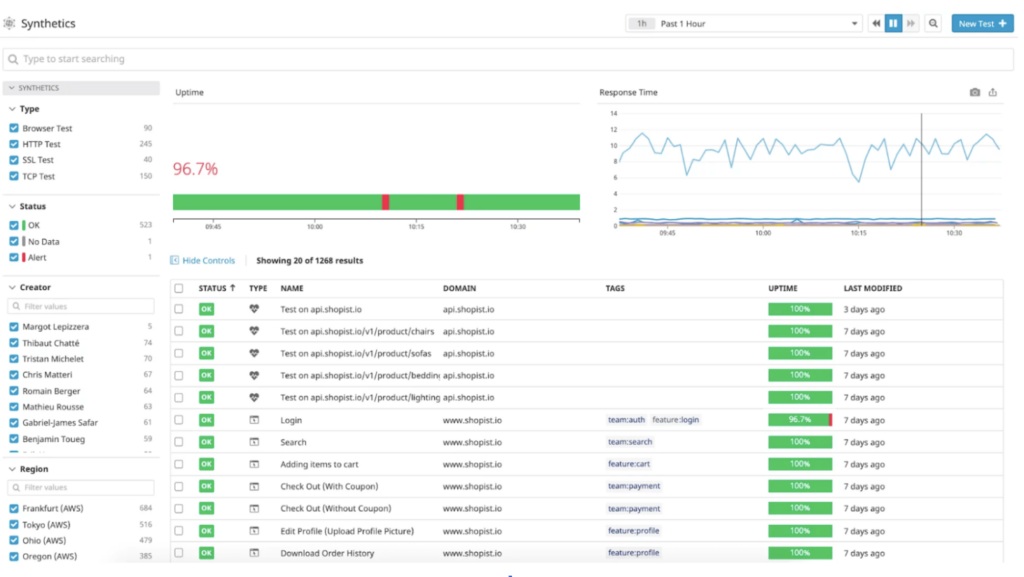
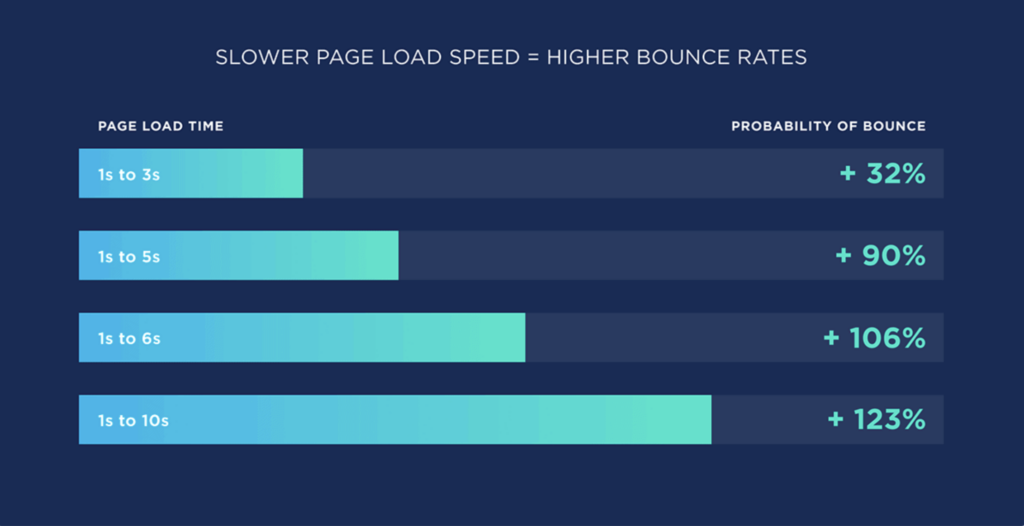
Performance optimization: Monitoring allows businesses to track the performance of their online platforms. This encompasses website speed, uptime, and overall responsiveness. Swift-loading pages and seamless navigation are pivotal for retaining customers and reducing bounce rates.
Security and trust: Monitoring helps safeguard against cyber threats and ensures the security of customer data. This is vital for building trust and maintaining a positive reputation. A breach of security can lead to severe financial and reputational damage.
User experience enhancement: By employing tools that track user behavior and experience, businesses can identify areas for improvement. This includes factors like mobile-friendliness, accessibility, and ensuring secure connections through HTTPS.
Load balancing and scalability: Effective monitoring allows businesses to allocate resources dynamically. This ensures that during traffic spikes, the website doesn’t crash or become sluggish. Scalability is essential for handling high volumes of users, especially during sales or promotions.
Application performance optimization: Monitoring enables businesses to continuously improve the performance of their web applications. It helps in identifying bottlenecks and areas where optimization can lead to a smoother user experience.
Benchmarking and continuous improvement: eCommerce monitoring provides benchmarks for performance. By regularly comparing these benchmarks, businesses can identify trends, make data-driven decisions, and implement improvements to stay competitive.
Customer satisfaction and retention: A well-monitored eCommerce site ensures that customers have a positive experience. This directly contributes to eCommerce customer experience and satisfaction, which is a key driver for retention and positive word-of-mouth referrals.
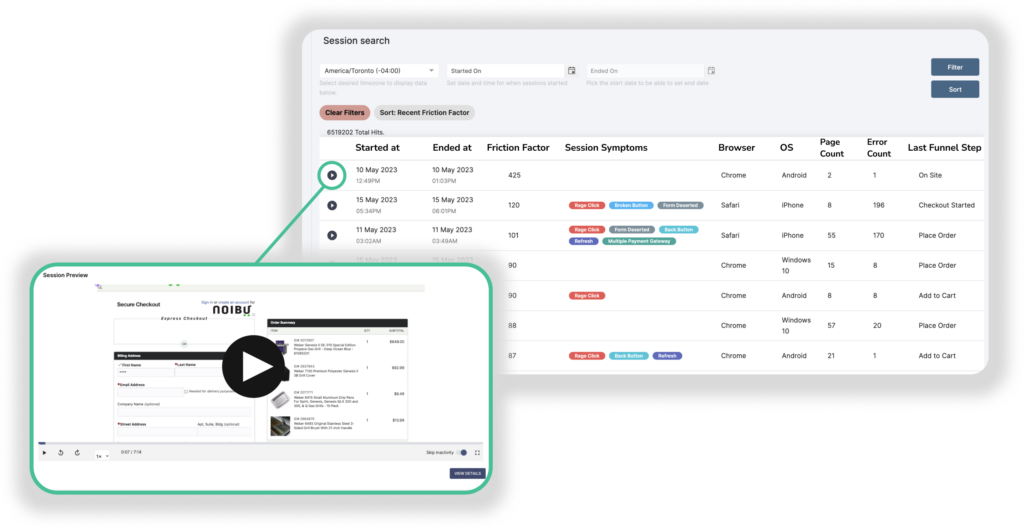
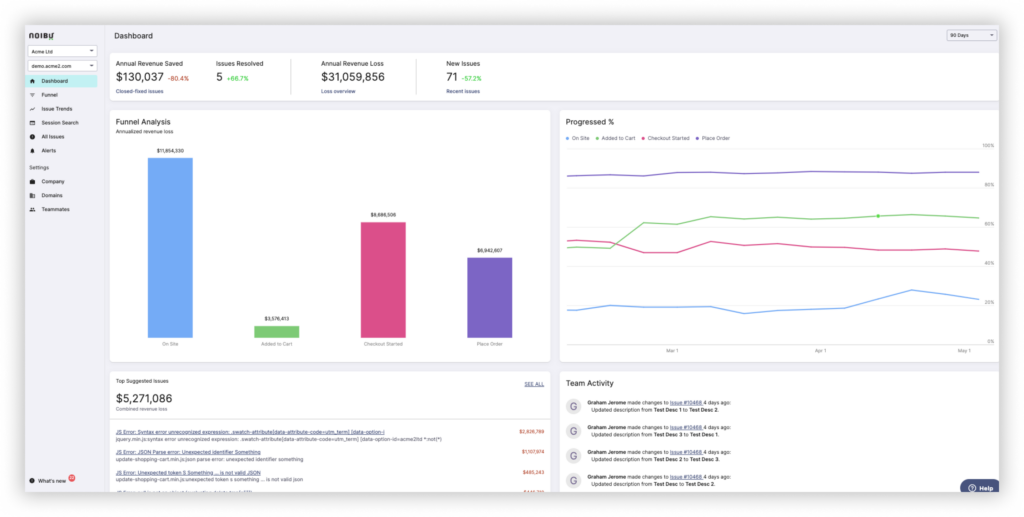
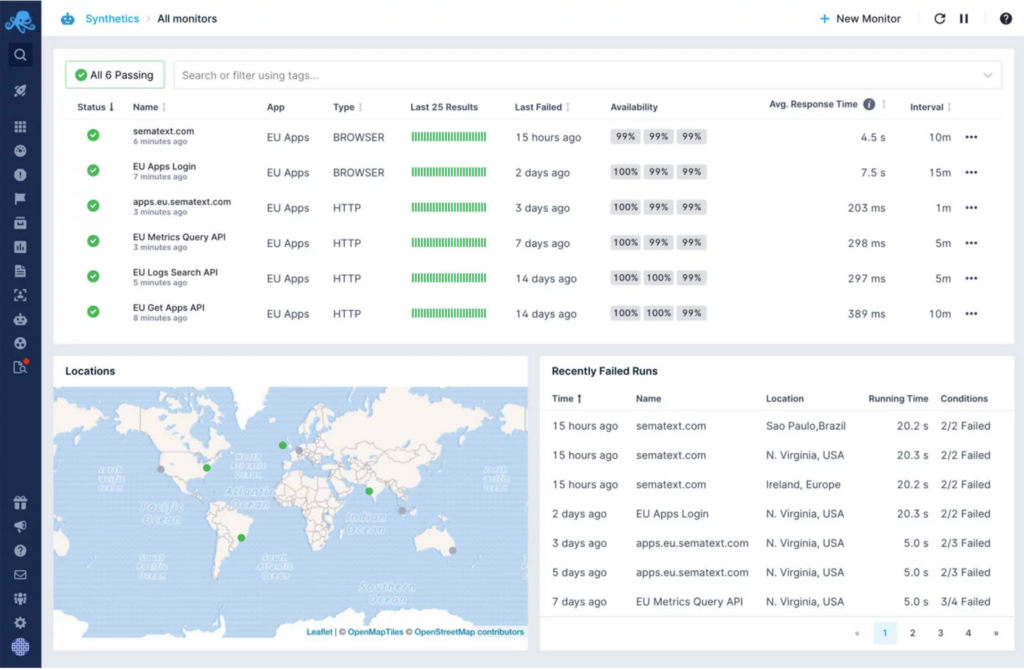
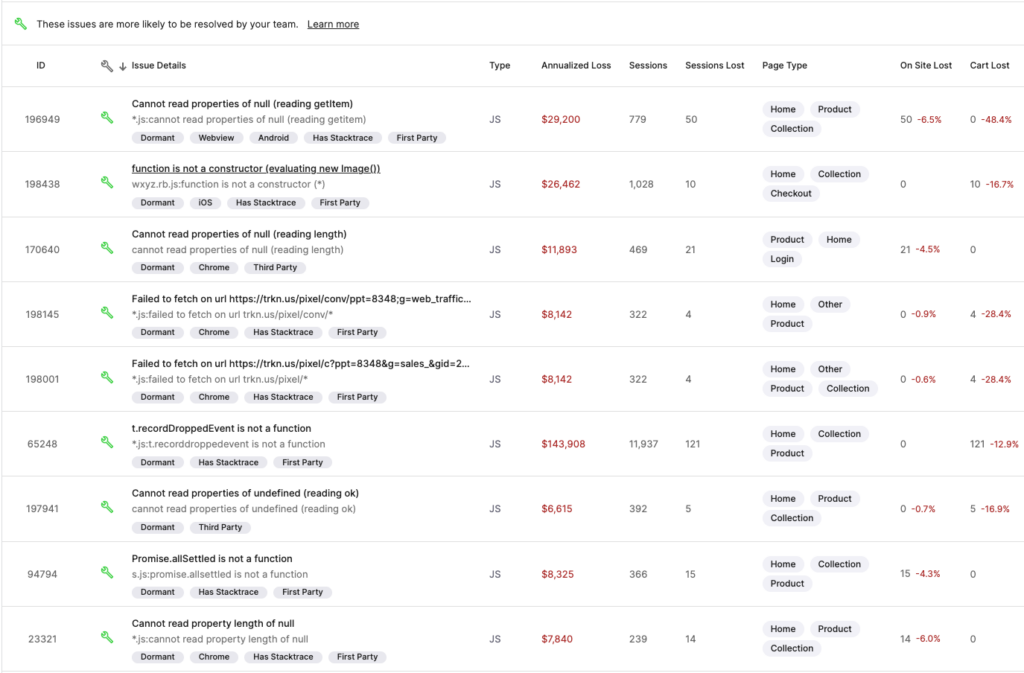
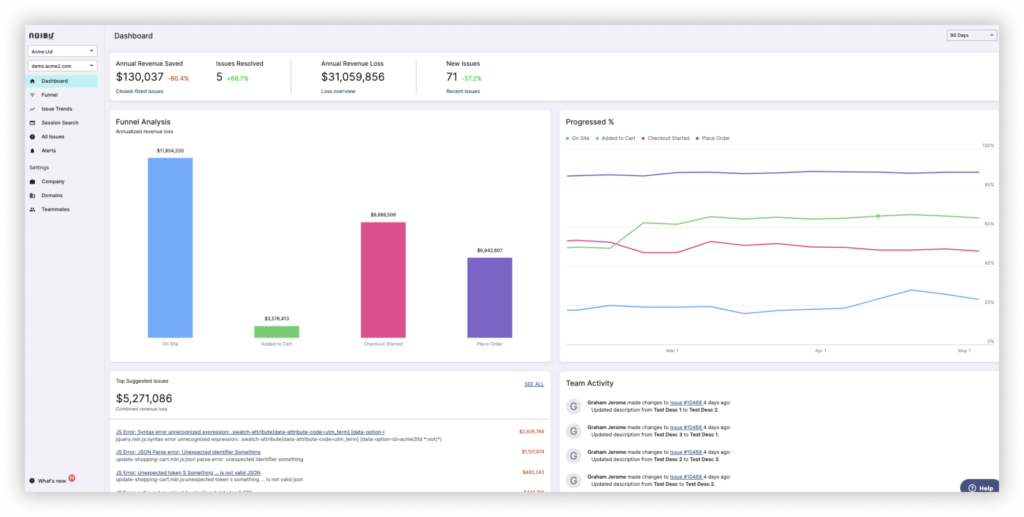
There are various tools that can help you improve all these aspects, but Noibu stands out in the crowd. It is an eCommerce monitoring solution that will help you identify technical issues and errors on your site that affect your revenue and eCommerce customer experience, and potentially cause cart abandonment. This way, you can monitor your website and achieve great eCommerce customer experience to prevent losing customers and improve customer retention.

How to Measure eCommerce Customer Experience
By quantifying ECX, businesses gain invaluable insights into customer satisfaction levels, pain points, and opportunities for refinement. This data forms the basis for refining strategies to meet and exceed customer expectations, ultimately gaining an edge over competitors.
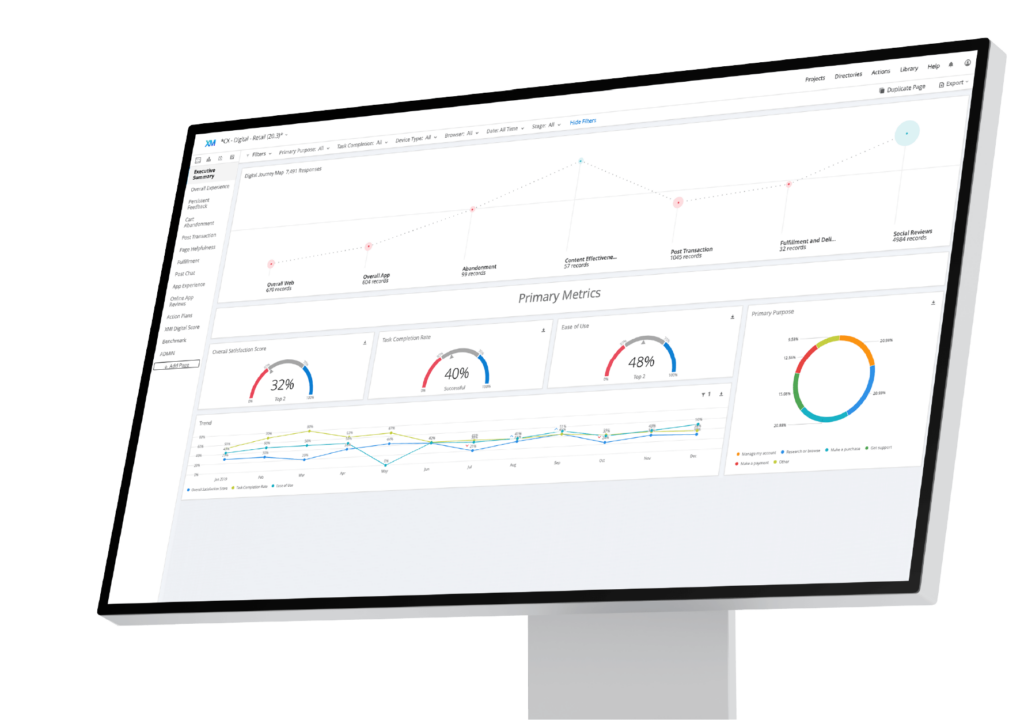
Here are some key performance indicators (KPIs) you can use to measure customer satisfaction and experience:
Conversion rate: A pivotal metric that monitors the percentage of visitors who carry out a desired action, such as completing a purchase. Conversion rate serves as a barometer of your website’s effectiveness and the appeal of your product offerings.
Average order value (AOV): AOV provides insight into the average expenditure made by customers in a single transaction. Vigilantly monitoring AOV aids in honing pricing strategies, as well as optimizing upselling and cross-selling tactics.
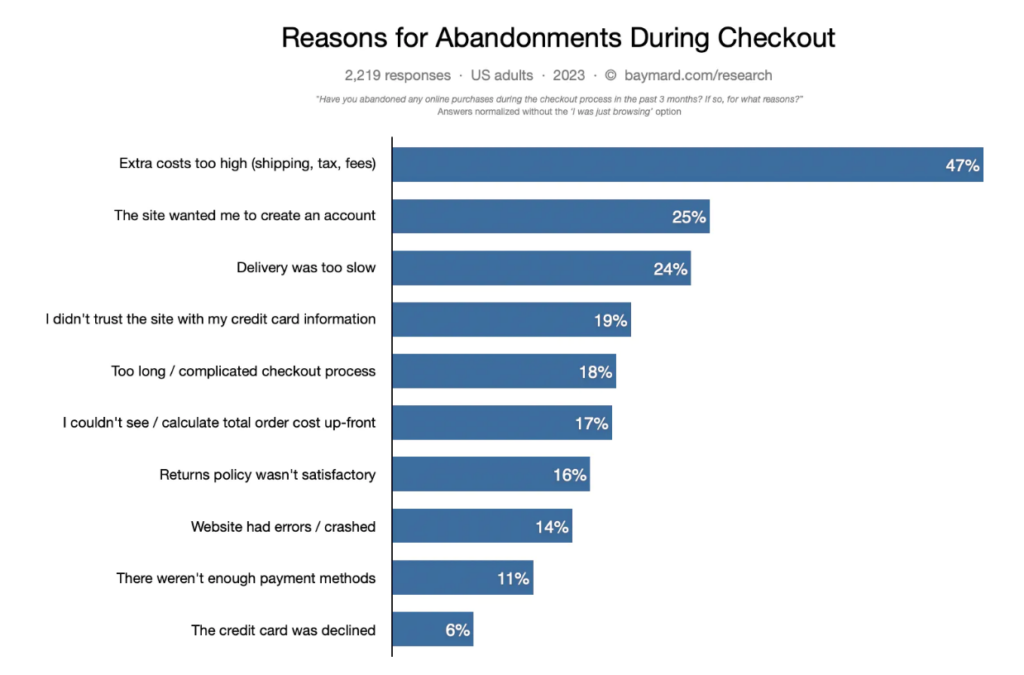
Cart abandonment rate: This KPI exposes the percentage of users who populate their cart but fail to finalize the purchase. Knowing the reasons behind abandonment can lead to crucial enhancements in the checkout process.
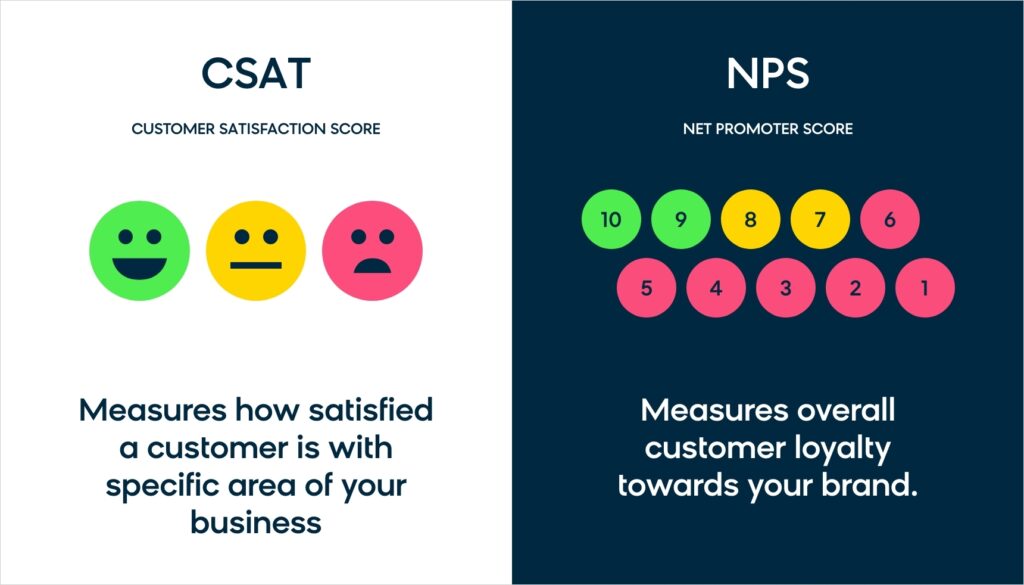
Net promoter score (NPS): NPS gauges customer loyalty by posing the question of how likely they are to recommend your brand to others. It serves as a clear gauge of overall customer contentment and attachment to your brand.
Customer satisfaction score (CSAT): CSAT evaluates how satisfied customers are with specific interactions or experiences. It serves as an invaluable tool for identifying areas necessitating immediate attention.
Customer effort score (CES): CES gauges the ease with which customers can complete specific tasks, such as finding a product or communicating with a customer support team. Lower effort scores signify a smoother customer journey.

Image Source: Bloomreach
How to Ensure That Your eCommerce Site Performs Well
With more and more online stores launched every day, the performance of your website can make all the difference. A well-optimized site not only provides a seamless customer experience for your customers but also helps in retaining existing customers and driving conversions.
Improve the speed of your eCommerce site and eliminate errors
Here’s a checklist of proven steps to take to enhance the speed and functionality of your eCommerce site, as well as identify and resolve errors efficiently:
Optimize loading speed: Swift loading times are essential for retaining visitor interest and reducing bounce rates. Techniques such as image optimization, minification of code, and reducing server response times can significantly improve loading speeds.
Implement caching: Caching enables the temporary storage of frequently accessed data, reducing the need for repeated retrieval from the server. This can lead to substantial improvements in page load times.
Reduce HTTP requests: Minimizing the number of requests made to the server can expedite page loading. Techniques like combining files, using asynchronous loading, and reducing unnecessary elements can help achieve this.
Error monitoring with Noibu: Noibu is an invaluable tool for proactively identifying and addressing errors on your site that inevitably occur due to redesigns, third-party integrations, feature releases, or different browsers, operating systems, and devices that consumers use to navigate the website. By providing real-time insights into issues that may be hampering user experience, it allows for swift resolutions, ensuring a smooth and positive customer experience for eCommerce.
Create a seamless online shopping experience to increase customer satisfaction
If you want to convert visitors into customers, a seamless shopping experience is paramount for online buyers. Here are a few key aspects that contribute to a frictionless journey for online shoppers:
Optimized user interface (UI): An intuitive and user-friendly interface ensures that visitors can easily navigate your site, find products, and proceed to checkout without unnecessary complications.
Responsive design: With the increasing use of mobile devices, having a website that adapts seamlessly to various screen sizes is crucial for catering to a wider audience.
Streamlined checkout process: A lengthy or confusing checkout process can lead to cart abandonment. Streamlining the steps involved in completing a purchase can significantly improve conversion rates.
Detailed product information: Clear and comprehensive product descriptions, including specifications, high-quality images, and customer reviews, help visitors make informed decisions, ultimately boosting confidence in their purchases.
Boost customer loyalty
Customer retention is as vital as acquisition. These strategies will help you foster long-term relationships with your clients:
Employee experience portal: Ensuring your employees are equipped with the tools and knowledge to provide excellent eCommerce customer service can significantly impact overall satisfaction and retention.
Loyalty programs: Rewarding repeat customers with brand loyalty programs and incentives encourages them to continue shopping with you.
Data-driven improvements: Leveraging data analytics to gain insights into customer behavior can guide strategic decisions for enhancing eCommerce customer experience.
Transparency and trust: Building trust with your customers through transparent policies, secure transactions, and clear communication is key to maintaining a loyal customer base.
Final Thoughts
In the dynamic realm of eCommerce, continuous improvement in customer experience stands as a linchpin for sustainable success. With an ever-expanding online market, delivering exceptional customer experiences sets a brand apart, attracting and retaining customers in a highly competitive landscape.
Ongoing improvements in ECX allow eCommerce businesses to swiftly adapt to evolving market conditions, customer preferences, and emerging technologies, ensuring they stay relevant and meet the ever-changing needs of consumers.
A brand known for delivering an outstanding eCommerce customer experience establishes a positive brand reputation and attracts a wider customer base. Moreover, an eCommerce business that prioritizes ongoing improvement and stellar customer experience is more agile and better equipped to weather market disruptions or changing customer demands. It can swiftly implement necessary adjustments, ensuring continued success for an online business.