The surge in eCommerce adoption globally has presented both opportunities and challenges for businesses. Convenience, variety, and ease of use have driven online shopping into a vital aspect of our daily lives. Yet, it’s also resulted in a highly competitive market where businesses are vying for attention and customer loyalty.
But with so many businesses selling stuff online, it’s not enough to just have a website. You need to stand out with something special, something that would set you apart from the crowd.
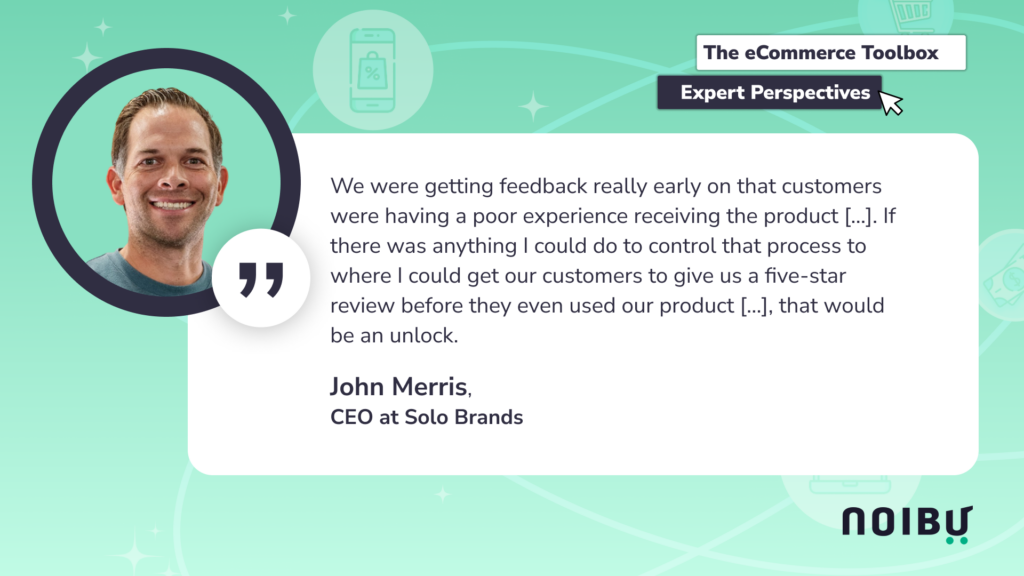
John Merris, the powerhouse at the helm of Solo Brands, strongly believes in treating customers as you would treat your own mom. On the very first episode of The eCommerce Toolbox: Expert Perspectives podcast, John shared nuggets of wisdom that drive his business approach. His philosophy underpins Solo Brands’ success in maintaining high referral and repeat purchase rates.
The advice is simple: focus on the customer experience, and outsource when necessary. But let’s dig more into it.
Listen, Improve, Wow!
One of the defining moments in Solo Brands’ journey was their decision to make their customers happier by taking control of their own shipping process. They heard that some customers were unhappy with how long it took to get their products, so they decided to do something about it. And wow, did it make a difference! Customers who used to give them only one star for shipping were thrilled to get their orders in just 12 hours. This change was really good for everyone – customers were happy, and the company made more money.

The Mom Test: A Philosophy for Success
At the heart of John’s philosophy is a fundamental belief: treat your customers as if they were your mom. This is a mantra that outlasts any changing consumer expectations and builds an unbeatable reputation. By providing this level of service to all customers, even when their requests may seem demanding, you can ensure that the majority will appreciate your business and, more importantly, keep coming back for more.

Metrics Matter
Yet, how can you be sure you’re doing right by your customers? According to John, two key metrics can help you determine this: referral rate and repeat purchase rate. These indicators are just as important as revenue and profitability.
If your referral rate and repeat purchase rate are above forty percent, you can be confident that your business is taking good care of its customers, and John believes these are robust metrics for gauging success for all businesses.
The Golden Rule of eCommerce
You guessed it. It’s the good old unwavering customer focus and making strategic outsourcing decisions. The guiding principle is to treat your customers like your mom and create a company culture that values their happiness above everything else. This ethos, along with the wise use of metrics like referral and repeat purchase rates, provides a solid roadmap to success in the ever-changing world of online commerce.
As you grow your eCommerce business, remember John’s wise words: focus on improving the customer experience by taking control of what you can, and above all, treat your customers with the same care and respect you would show your mom. After all, a happy customer is a returning customer.
Tune in to Catch the Whole Conversation
Listen to this episode of The eCommerce Toolbox: Expert Perspectives with John Merris to learn more strategies behind supercharging your eCommerce operations and developing your site’s success.
👉 Apple: https://bit.ly/3rPKXiR
👉 Spotify: https://bit.ly/3rNaxW0
John is the CEO and Director of Solo Brands, a brand platform committed to empowering unique brands with DTC expertise to build the next generation of customer experiences in digital commerce. He was previously the President and CEO of Solo Stove, the brand at the heart of Solo Brands.
Stay tuned for our next episode to learn how legacy brands can thrive in digital ecosystems with Matthew Lawson, CDO at Ribble Cycles.


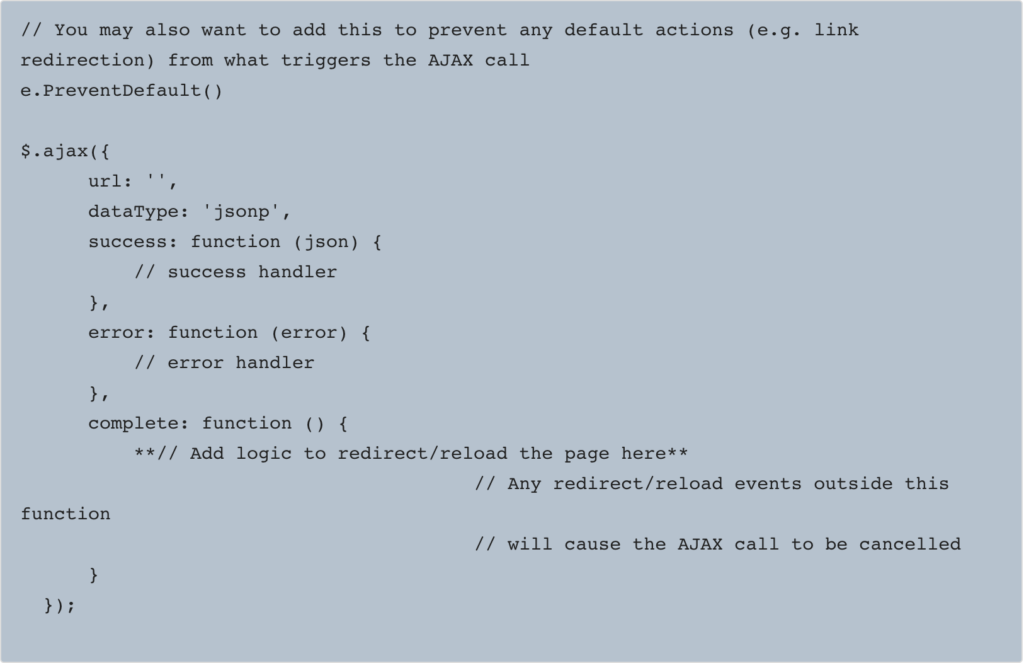
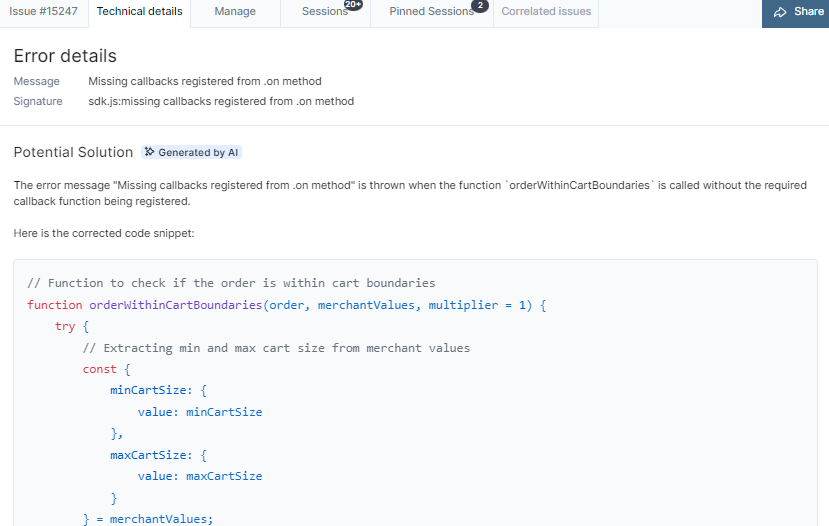
![solution to JS [object object]error](https://noibu.com/wp-content/uploads/2023/08/Screenshot-2023-08-02-at-9.55.38-AM-1024x118.png)