Traditional, quantitative data like the number of clicks, scrolls, bounce rate, and the number of pages viewed offer limited insights into what shoppers experience when interacting with a website. Though this data feels sufficient, it doesn’t offer an in-depth understanding of how these data points impact shopper experience.
To create exceptional experiences and convert those clicks into revenue, you need a tool that can unearth what’s not obvious.
You need session replays that offer insights into how customers are interacting with your website – what elements they are struggling with and how they are navigating through to the checkout stage. This post will share how session replay tools can help you better study customer behavior and improve their shopping experience.
What Is Session Replay?
Session replay is a technology that creates anonymized recordings of the actions taken by shoppers interacting with your website or application. These recordings help e-commerce teams assess buyer behavior by watching their mouse movements.
By watching these video-like recordings, you can identify –
- What the shopper is trying to achieve?
- How are they navigating the site?
- When, where, and why are users getting frustrated?
- What’s causing them to abandon the purchase journey?
Such insights help analyze specific user actions and site responses, equipping the team to make substantive improvements in user experience.
Simply put – session replay is a powerful qualitative research tool that offers immediate clues about the shopper’s thoughts and experiences when they use your website. The insights let them quickly reproduce and debug stability and performance issues before they impact your brand image and revenue.
How Session Replays Work
Session replays captures and stores user interaction data using the DOM (Document Object Model) technology which is the backend foundation of your store. The assets (design elements) in the DOM are the background elements you see in the theatre – curtains, lights, and props, whereas, the events are the actors (users) saying their lines, performing the act, and telling you the ‘story.’
The DOM is an interface that translates the web document elements into objects that programs can work on.
- It is the physical structure (HTML, CSS, and JavaScript) governing how your website is constructed, looks, and behaves.
- It represents all the elements of the web page – images, text, buttons, and links – as a collection of nodes or objects.
- DOM governs what your users see on the browser and the underlying HTML code to create a tree-like structure of the HTML elements.
For instance –
The element <head> could offshoot to <title>, <style>, and <link>
The element <body> can branch to <img> and <link> assets
What Session Replays Do
Session replay notes each change made to the DOM as an event. This could be the user clicking on a link, entering information, or retrieving data from your website.
Next, it strings these events into a representation of the user’s session. It renders the events into visual playbacks of the session. During the playback, the data is rendered such that the analyst can quickly spot and fix issues or bugs causing shopper frustration.
The data could be in the form of timestamps, the element of the page being interacted with, and the specific actions performed by the user.
What Do Session Replays Log?
Depending on the tool you use, session replays can capture a variety of events. Since websites are quite complex in the way they are built, not all session replay tools can record everything.
Here’s what session replays can record –
- Assets like HTML, CSS, images, and the basic web page and app elements
- CSS animations
- Vector graphics and animations
- Hover cursors and effects
- Embedded <iframe>
- Script-modified input values
- Form submissions
- Window resizes
- AJAX URL navigation
- HTML5 <audio> and <video> playback
- Multi-touch events (on mobiles)
- Web components
- And more
Significance of Session Replays - Why Watch Them?
Session replays add a qualitative lens to your analytics, allowing your team to assess how, when, and where users encounter friction. Thus, you can quickly spot where your shoppers hesitate, get stuck, or abandon the store during their purchase journey.
Here’s why you should invest your time watching these user sessions unfold.
See how buyers navigate your store
- Can they find the products they need easily?
- Are they following the buyer path you predicted or planned?
- Which elements are causing friction, causing users to hesitate, or making them drop off?
See how buyers interact with the elements of your page
- Do they scroll to the bottom of the page?
- Are the buttons placed in optimal positions on the page?
- Are shoppers engaging with or ignoring product recommendations?
See where buyers are getting stuck
- Are there any confusing static elements of your landing pages?
- Are there broken links, buttons, or CTAs your team isn’t aware of?
- Are shoppers rage-clicking at a certain spot before they abandon the page?
By providing you with answers to these questions, session replays:
- Improve your understanding of user pain points. Understanding user experience drives empathy, leading to quick resolution of the issue.
- Offer clear evidence of the function issue. They help you take prompt action while reducing the back-and-forth between customers and the support teams.
- Add context to your analytics. Tools like Google Analytics lack details on what the buyer is doing or experiencing. Replays add context to why you are experiencing high bounce rates or cart abandonment.
The result?
- Spot issues and bugs on the go. The faster you spot issues, the faster you can resolve them. Session replays ensure faster mean time to resolution (MTTR) and debugging.
- Determine the source of errors. Session replays drill down to the source of the errors impacting e-commerce revenue. Your team can promptly trace errors back to features or code and address the root cause.
- Identify patterns. Is it a one-off issue or a pattern? Session replays can show you the difference.
- Optimize conversion rates and boost revenue. Are buyers losing interest? Are they struggling to spot the page elements? Is the CTA ineffective? Session replays make it possible to observe and resolve the optimization issues.
Who Can Benefit from Session Replay Tools
Everyone in your team responsible for optimizing conversion funnels and customer experience as well as addressing disruptions in the user journeys can benefit from session replays.
E-ommerce Developers
Session replay allows the development team to identify the root cause of an issue or bug that impacts UX and revenue.
With session replay, bug reproduction is as simple as finding sessions containing errors. When integrated with customer support tools, user bug reports can be connected to session recordings, thus eliminating the need to reproduce the bug through trial and error. This saves a lot of developer time spent decoding user-reported bugs.
Tech Support Teams
Support teams no longer need to rely on the asynchronous communication with customers and the little details they provide to troubleshoot. Session replays offer the relevant details, allowing them to understand exactly what happened and spend less time asking questions. A few tools allow support teams to skip forward or backward in the playback. This makes it easy to rewatch key events to spot an issue.
Product Managers
Product managers can watch session replays to –
- See exactly where users lost interest in the page or what frustrates them
- Spot elements that drove them away (intrusive pop-ups or complex menus)
- Visualize the user journey
- Enhance features that drive conversions
- Identify potential improvement opportunities
- Inform their strategic roadmap
UX Designers
Session replays help UX/UI designers and researchers identify usability issues, user struggles, and patterns in user behavior. The insights derived can be used to refine the user interface, simplify user workflows, and improve the overall user experience. It can also inform the construction of A/B tests for the placement of important elements on the page.
E-commerce Marketers
Marketers can optimize their strategies and campaigns using the insights derived from session replays. Thus, they can design attractive experiences and improve conversion rates and ROI across the funnel.
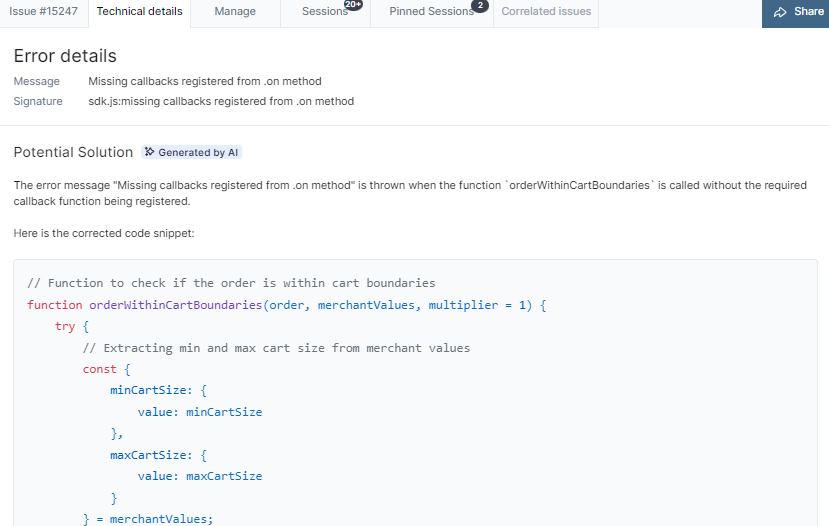
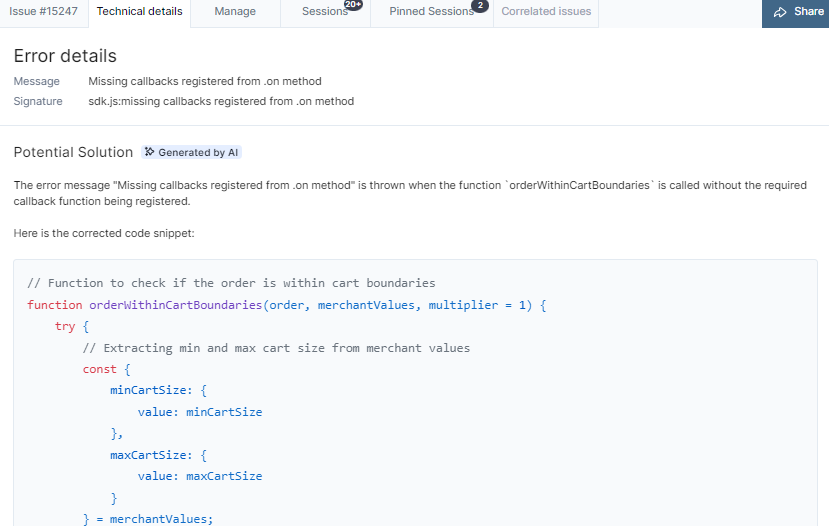
How Noibu Leverages Session Replays to Empower E-commerce Teams to Improve Their Error Resolution Efficiency
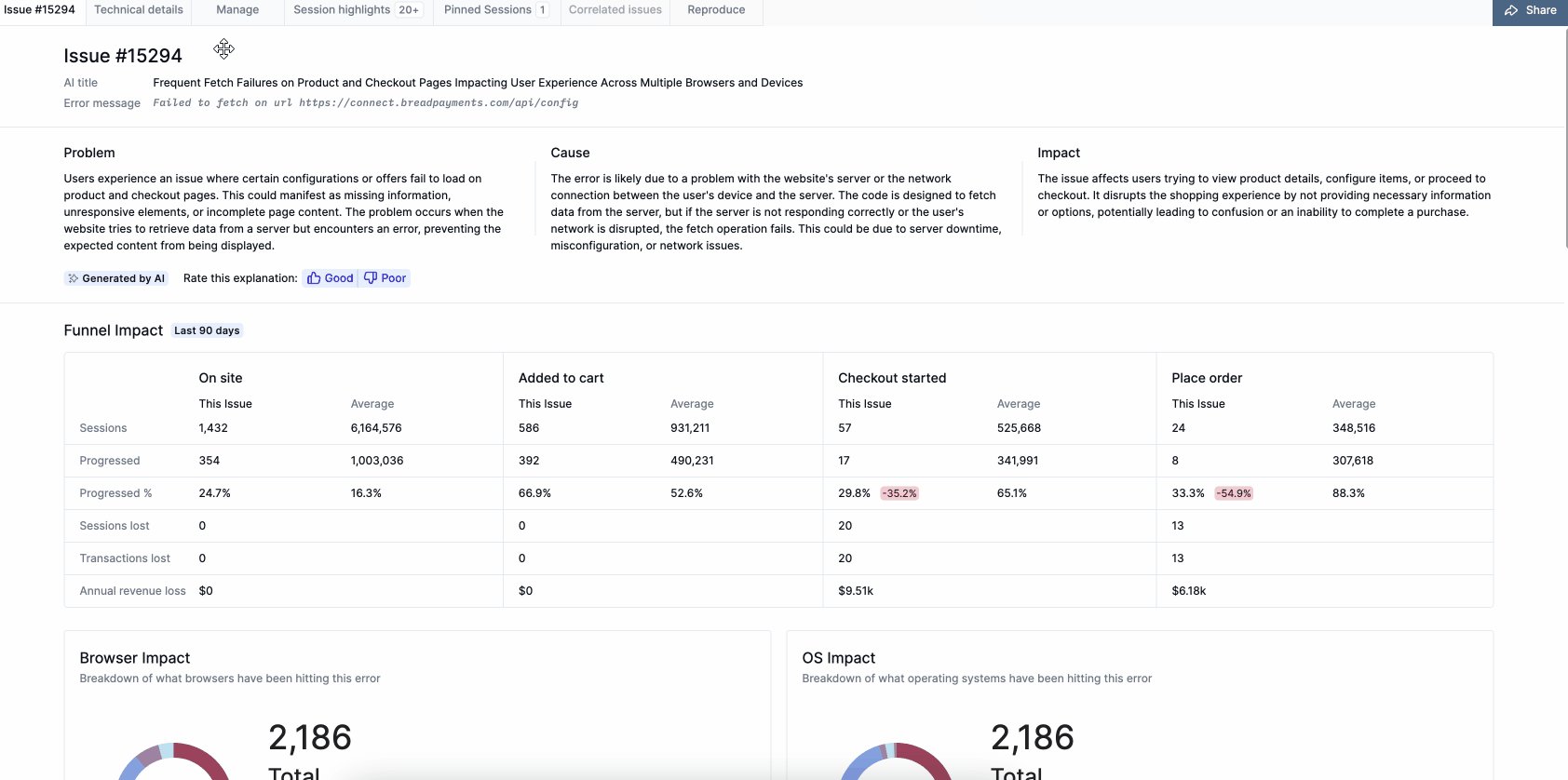
Noibu leverages session replays to help developers quickly pinpoint the root cause of website errors and correlate customer complaints to actual user sessions, so your team doesn’t spend time investigating every error to understand where and how it occurred.
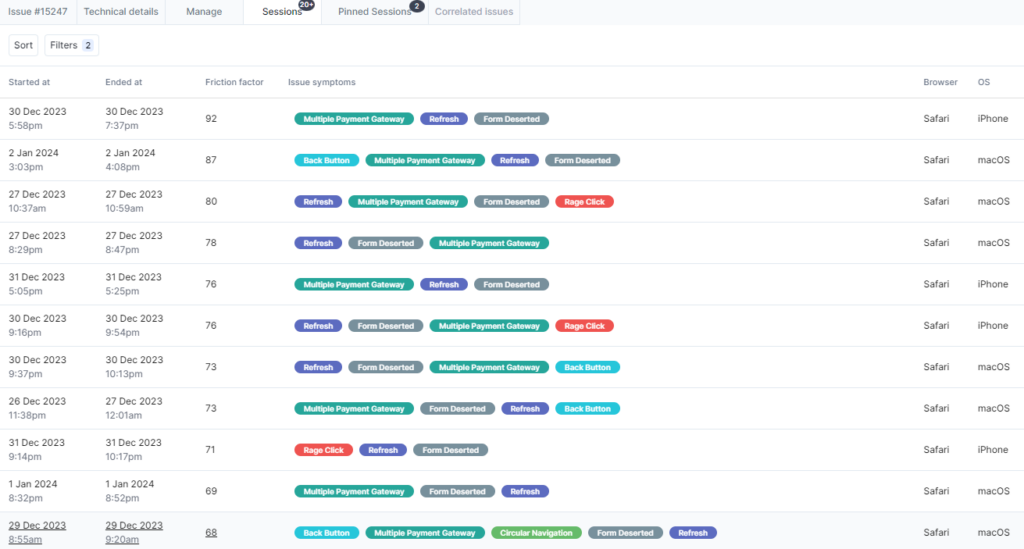
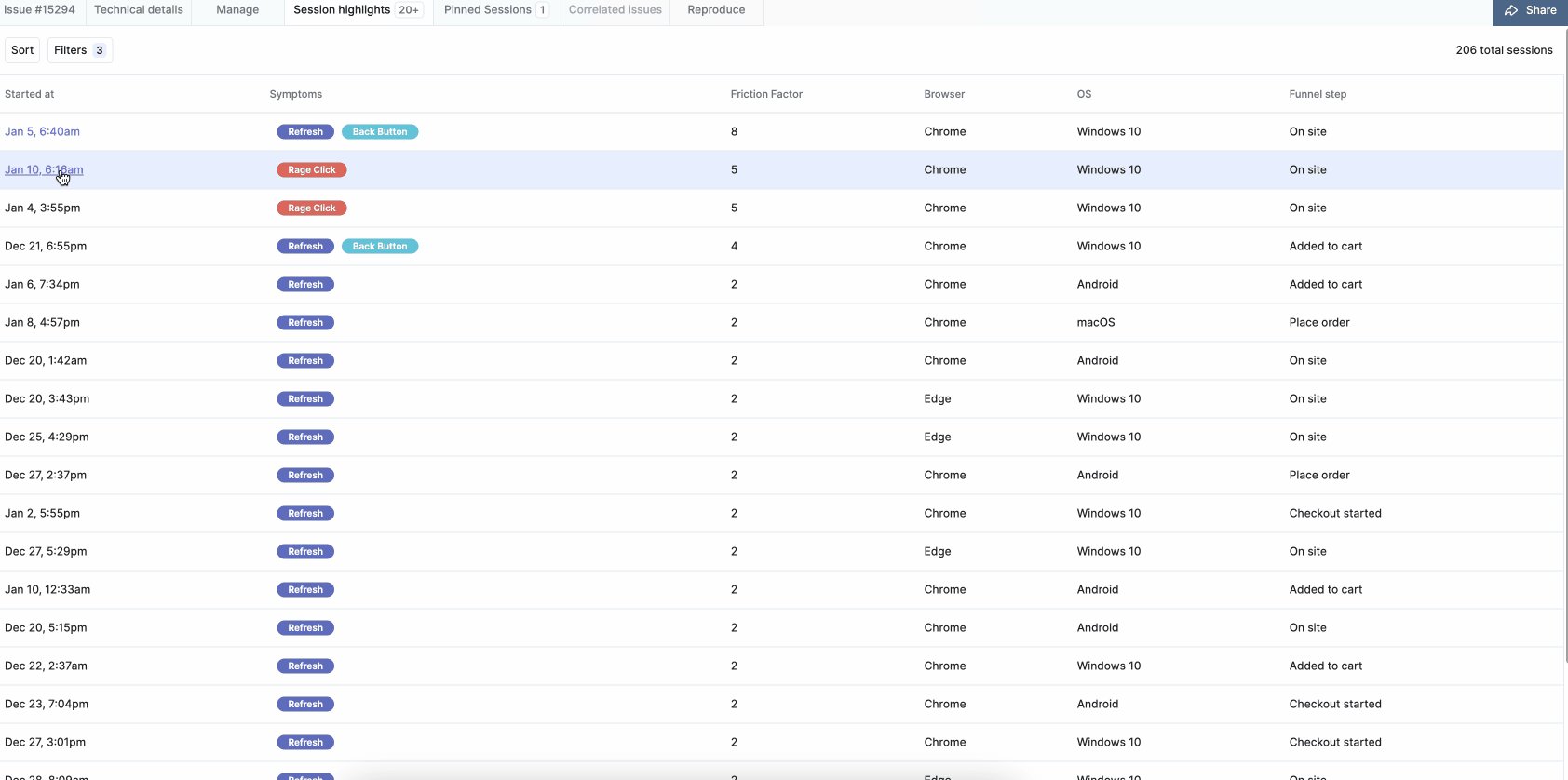
The Sessions Highlight tab offers a curated list of short segments from recorded sessions, each highlighting the critical moments of the error you are reviewing. These replays allow you to find evidence of the issues impacting CX and revenue.

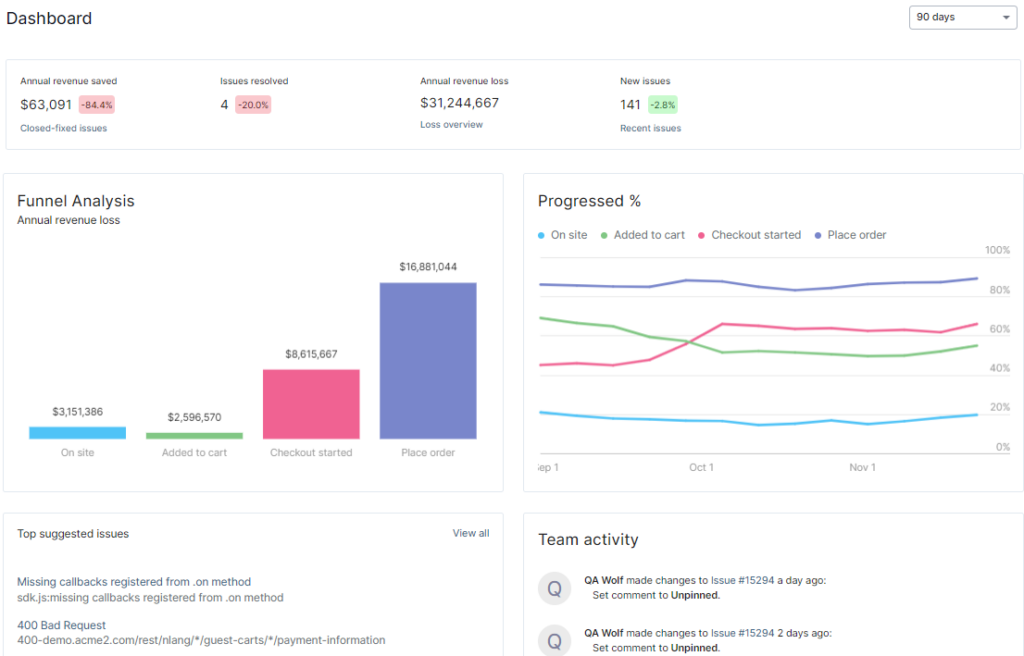
You can filter sessions by conditions. Each row lists the session’s date, symptoms, friction factor, browser, operating system, and last funnel step.
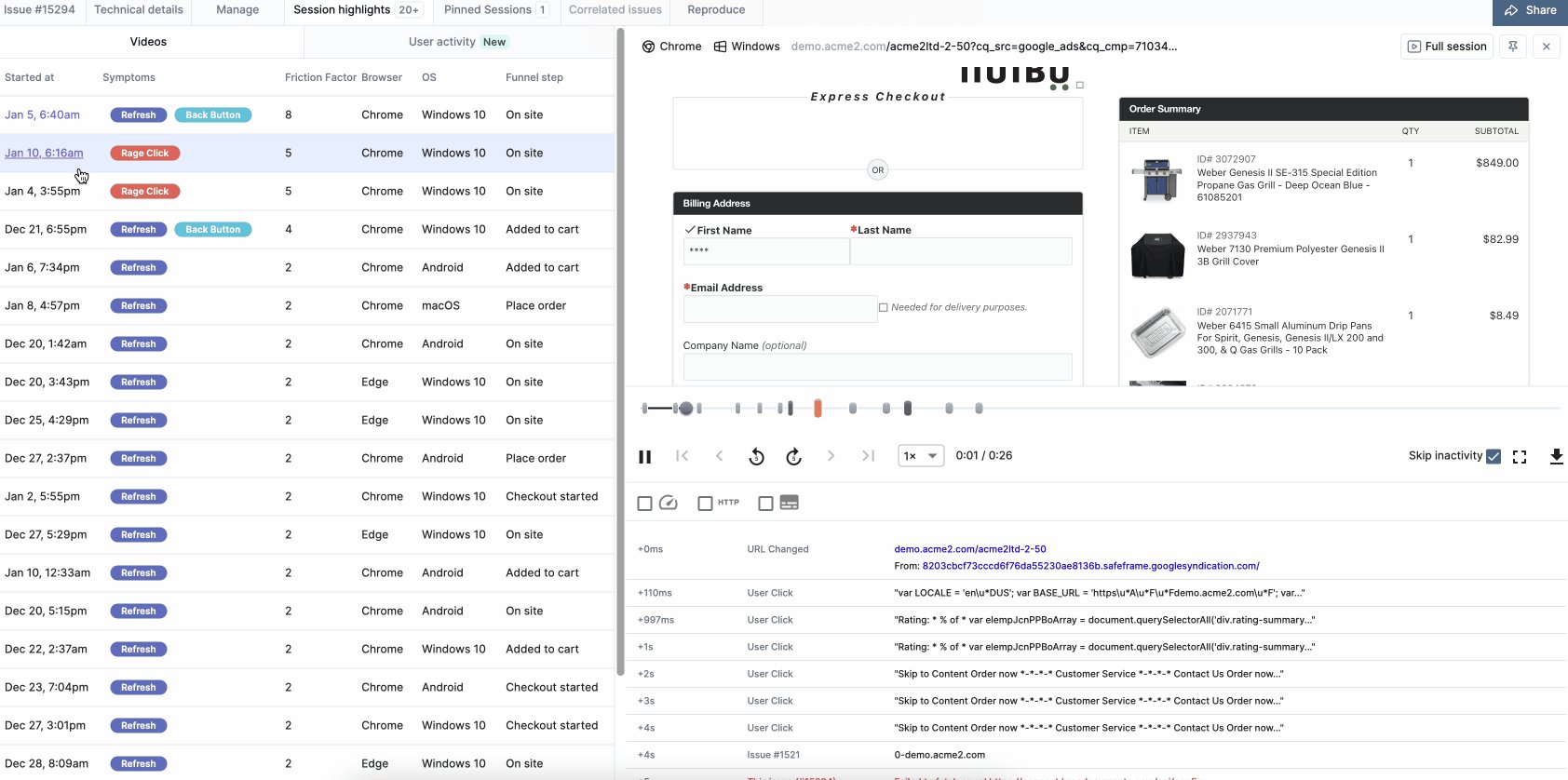
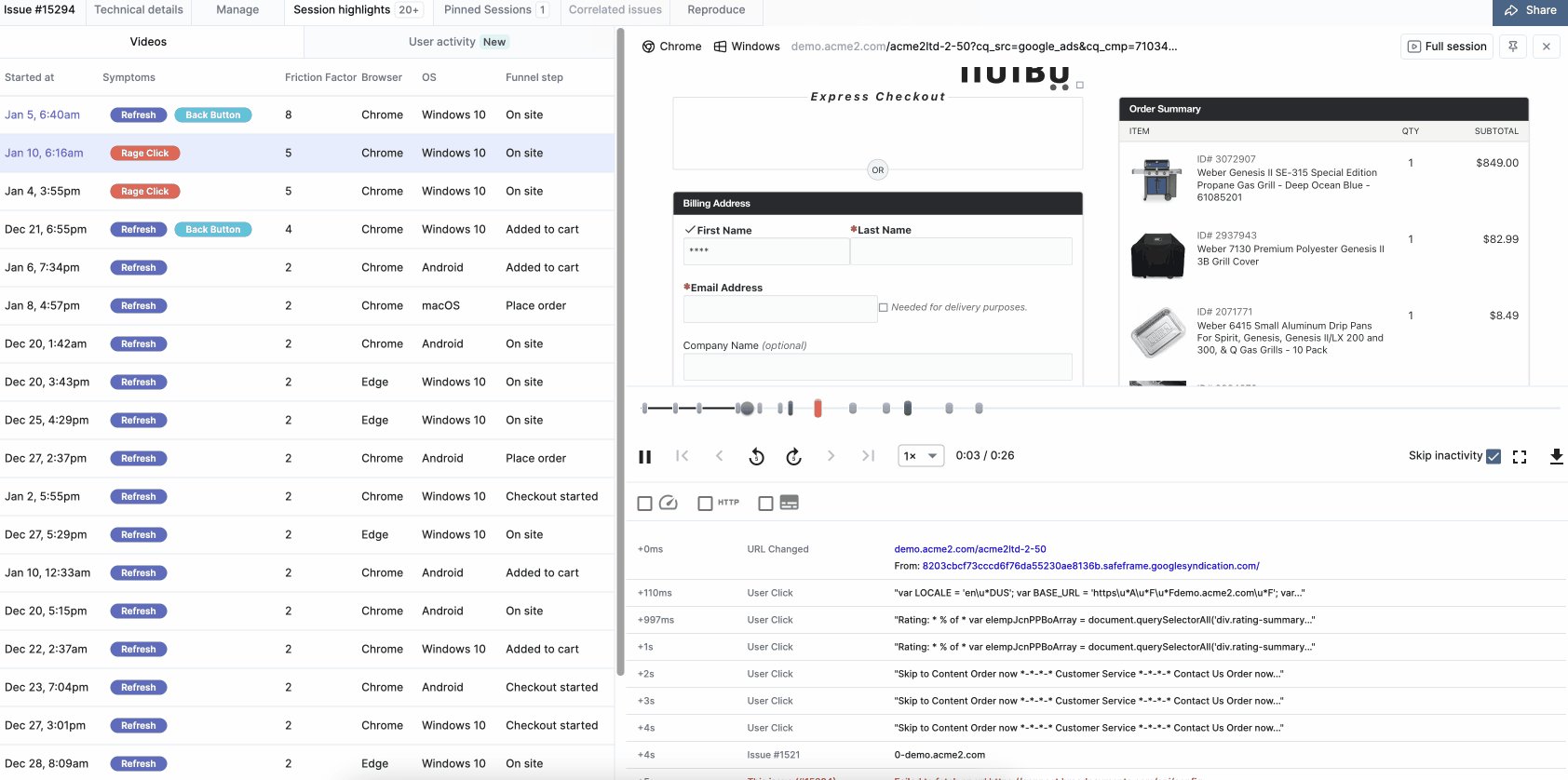
The Playback tab is where you can get a unique insight into the customer experience through session videos. You can identify the step, field, button, or process that triggers the error and examine your user logs and source code to uncover the cause of the error.
The Playback tab has two parts –
Session Player – Here, you can watch a customer session and see how errors impacted their journey through mouse movements on screen.
Session Timeline – It captures every event in the session video with timestamps for major actions. You will also find critical details about the session recording, including the friction factor, operating system, browser, and browser version.
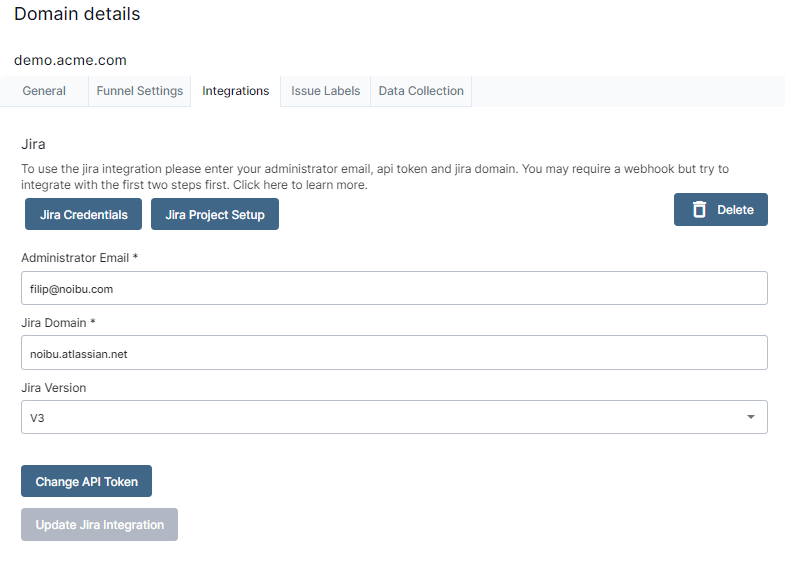
Noibu’s unified platform seamlessly integrates Session Replay data with other error information so you can easily debug high-priority issues using the additional context. The error detection and resolution platform helps you make the most of session replays, thereby streamlining the error monitoring workflow – addressing errors pointed out in customer complaints with agility.
Summing Up
Session replay is a comprehensive framework that lets e-commerce teams combine quantitative and qualitative data for a 360º understanding of buyer behavior. The insights derived are instrumental in optimizing the buyer funnel, improving shopping experiences, and boosting conversion rates. It helps to identify areas of concern and offers a sure-fire way to address the root cause of issues ruining your revenue.
To prevent revenue loss due to e-commerce errors, leverage Noibu’s error monitoring platform that detects and helps you efficiently address high-priority website bugs by making the most of session replays to provide a sneak peek into the customer journey. That way, you have all the context you need to debug revenue-impacting errors without replying on customers to share the issues they faced on your site.