How to enhance your ecommerce website's mobile page speed

The digital era continues to be characterized by the rapid growth of mobile users. In 2023, global mobile users are expected to reach an astounding 7.33 billion.

In today's digitally-driven market, consumers expect fast-loading, efficient, and smooth online shopping experiences. And with mobile usage continuing to grow, ecommerce businesses can't afford to overlook mobile page speed.
Slow mobile load times can adversely affect user engagement, conversions, and SEO rankings. A delay as short as one second can result in significant traffic and revenue losses.
Whether you’re building an entirely new ecommerce website or preparing it for migration, it needs to have an excellent version for mobile devices. Read on to find out about the advanced tactics that can help you enhance your website’s mobile page speed and ensure a responsive web design.
Understanding mobile page speed metrics
Mobile page speed metrics are crucial indicators that determine the performance and efficiency of a website on mobile devices. With the majority of web traffic coming from mobile users, optimizing mobile web page speed is essential for better user experience, reduced bounce rates, and improved rankings on search engines.
Here's an in-depth look at key mobile page speed metrics and their significance.
Google PageSpeed Insights metrics

- First Contentful Paint (FCP): This metric signifies the time taken for the first piece of content to render on the screen. It is influenced by server speed, network conditions, and other factors. Improvements can be made by optimizing rendering, reducing server response time, and optimizing CSS.
- Speed Index: Represents the average time at which visible parts of a page are displayed. To enhance this, it's recommended to use smaller images and have a streamlined code.
- Largest Contentful Paint (LCP): Denotes the time taken for the most significant content to become visible. Influencing factors include CSS, server speed, and rendering processes. To improve LCP, focus on reducing render-blocking elements, optimizing CSS, and server response times.
- Time To Interactive (TTI): This measures the time taken for a page to become fully interactive. Key areas for enhancement include optimizing JavaScript, reducing requests, and utilizing resource hints.
- Total Blocking Time (TBT): Gauges the delay from FCP to the point when the page becomes interactive. This can be improved by enhancing the main thread's responsiveness.
Top 3 site speed metrics
- Time to Title: Measures the time users first see the title of the web page. A delay in this can lead to high bounce rates and negatively impact search rankings.
- Time to Interact: This gauges the speed at which users can interact with the content, and it plays a significant role in influencing conversion rates.
- Time to Start Render: This represents the time taken for users to see the first visual element on a page. This metric is crucial for engagement and conversions.
Tools for tracking speed metrics
- Google PageSpeed Insights: Offers comprehensive performance analysis, insights from real-world data, and mobile web performance optimization suggestions.
- GTmetrix: Gives detailed insights on performance and load times, and furnishes recommendations to boost loading speed and user experience.
- Pingdom: Provides global monitoring of uptime, performance, and user interactions with in-depth reports.
- WebPageTest: Allows for testing from different locations and devices, and it's packed with features valuable for developers.
Image optimization: Enhancing load times without compromising quality

Images play a pivotal role in the overall makeup of a website, accounting for approximately 64% of a website's total size. This significant percentage can drastically impact page-load speed and, consequently, the overall user experience.
As users grow more impatient and demand faster-loading websites, there's a pressing need for businesses and developers to optimize their images effectively. This mobile web performance optimization aims to reduce the file size of images without sacrificing their visual quality, ensuring quick load times and an appealing user interface.
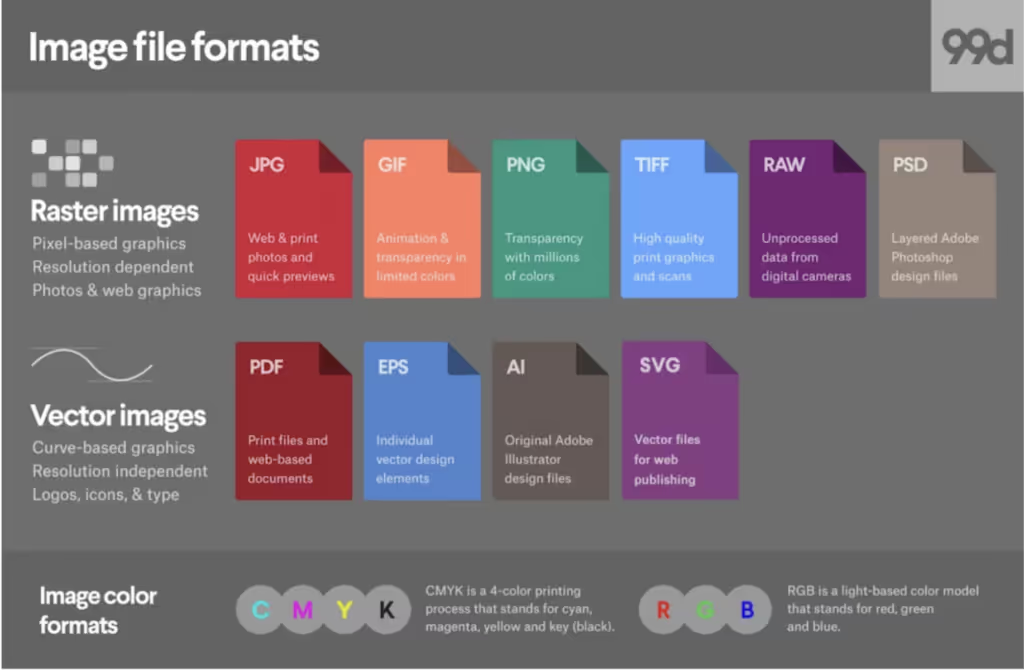
Choosing the right file types for mobile web performance optimization
- JPEG: Best suited for colorful photos and shaded illustrations. They can be compressed while preserving visual appeal.
- PNG: Ideal for images requiring transparency or those that are simple. They're also suitable for logos which require both transparency and crispness.
- GIF: Specifically used for animations and line art, but one should ensure their readability by assistive technology.
- SVG: These text-based XML files work exceptionally well for abstract illustrations, ensuring minimal image sizes.
Resizing and cropping images
Large images should be resized to match their display sizes on websites. Image editors like Photoshop are useful tools for resizing or cropping images without compromising on quality.
Compression techniques
- Lossy compression: Focuses on reducing redundant pixels, resulting in some quality loss.
- Lossless compression: It reorganizes image data but keeps every pixel intact, ensuring no quality loss.
Online tools like Kraken, Optimizilla, and Image Optimizer offer effective image compression.
Eliminating metadata
Extraneous metadata in images can be removed to decrease their size. This can be achieved by adjusting camera settings or using image editing software.
Using CSS sprites
By merging multiple images into one, HTTP requests are reduced, enhancing page speeds, particularly for frequently used visual elements like icons.
Enhancing load times through external solutions
- Caching: Once users visit a site, assets are stored in their browsers, enabling quicker subsequent loads.
- Content Delivery Networks (CDNs): CDNs enhance loading speed by distributing images from servers closest to the users, ensuring quicker accessibility.
- Load Testing: Vital for maintaining website performance, tools like Google PageSpeed Insights and LoadNinja provide invaluable insights by identifying bottlenecks and suggesting improvements.
Minifying and compressing web assets
Minifying and compressing web assets are vital techniques that significantly improve website performance. By reducing the size of code and other web files, these methods enhance page load times, user experience, and bandwidth efficiency.
Minification
Minification is a process that reduces code and markup in web and mobile pages and script files without changing their functionality. It mainly involves removing unnecessary characters, comments, and whitespaces, and shortening variable names.
The benefits of minification include enhanced website load times (particularly beneficial for users on limited data plans), a significant reduction in network traffic, and efficient use of bandwidth. Some tools you can use for this purpose are Terser, UglifyJS, CSSNano, and HTMLMinifier.
For instance, a JavaScript code segment before minification might have explanatory comments and extra spaces. After minification, these are removed, which can result in a file that's often up to 60% smaller.
Data compression
Data compression involves modifying web assets using algorithms like Gzip and Brotli. These algorithms decrease the bits required for code representation, thereby lowering data transfer.
Especially with the Brotli algorithm, data compression can achieve file size reductions of up to 90%. As a result, your website will have enhanced page load times and reduced data transfer.
Gzip and Brotli are popular compression algorithms. Tools like Express with its compression middleware offer dynamic (on-the-fly) compression, while plugins like BrotliWebpackPlugin or CompressionPlugin with webpack are utilized for static compression.
It’s important to mention that, unlike minification, compression is reversible. However, compressed files need decompression before execution, while it's recommended to prioritize minification before compression.
Streamlining the user experience (UX) for mobile users
An optimized and seamless mobile UX ensures user satisfaction and encourages prolonged engagement with the platform, app, or website. The main objective of user experience design is to enhance user interactions and satisfaction. A streamlined UX is aesthetically appealing, user-friendly, mobile-friendly, and interactive.
Key mobile UX tactics
- Responsive design: Ensuring the design adjusts and looks optimal regardless of the device or screen size.
- Usability testing: Evaluating the site or app's interface with real users to gain insights into improvements.
- Identifying user goals: Understanding and catering to the primary objectives users have when they access the site or app.
- Accessibility: Ensuring that everyone, including those with disabilities, can access and use the platform efficiently.
If you want to learn more about properly designing your website, take a look at the common mistakes businesses make when redesigning their ecommerce websites.
Best practices for mobile app UX
Clear navigation
Navigation should be intuitive, guiding users without confusion.
- Use intuitive icons and terminology.
- Simplify navigation structures, preventing deep hierarchical menus.
- Minimize the number of actions needed to reach any feature.
Focused Screens
Each screen should have a clear purpose and not bombard users with too much information.
- Eliminate unnecessary elements or buttons.
- Prioritize content based on user needs.
- Minimize pop-ups and disruptive UI elements.
Readability
- Choose the right typeface.
- Have a minimum of 12-point text size.
- Use whitespace effectively.
- Ensure contrast between text and background.
- Use adaptive design for varying screen sizes and resolutions.
Mobile optimization
- Employ lazy loading.
- Build a simplified layout.
- Compress images to reduce load times.
- Implement a Content Delivery Network (CDN) for faster content delivery.
- Design for variable connectivity. Ensure your app can handle interruptions and slow connections.
Consistency
Ensure that users have a seamless mobile experience across all channels and platforms.
- Keep UI elements, colors, and typography consistent across all screens.
- Ensure similar features and interactions work similarly across different sections.
- Use standardized patterns familiar to most users.
Mobile-specific features
- Implement features that leverage mobile capabilities, such as tap-to-call.
- Implement swipe gestures for easy navigation.
- Ensure touch target optimization to prevent mis-clicks.
- Make use of mobile device features like cameras, GPS, and microphones for enhanced functionality.
Real-time support
- Integrate features like live chat for immediate customer interaction and support.
- Provide a live chat feature for user assistance, addressing queries promptly.
- Highlight the accessibility of the support feature, ensuring users can easily find it when needed.
Community building
Components that foster interaction among users can boost engagement.
- Integrate social media sharing options.
- Offer features like forums or user-generated content sections for user interaction.
- Implement in-app chat or communication features for users to engage directly.
Security
Especially crucial in regulated industries, a secure user experience helps build trust.
- Regularly update app security protocols.
- Use encryption for user data storage and transmission.
- Be transparent about data usage, ensuring users know how their data is being used.
Leveraging content delivery networks (CDNs) and web hosting solutions
Content Delivery Networks (CDNs) are an essential tool for mobile web performance optimization and are particularly valuable in today's digital age where the speed, reliability, and security of content delivery are paramount.
A CDN is a system of distributed servers that deliver cached content, such as web pages, images, and videos, to users based on their geographic location. This results in reduced latency, decreased bandwidth usage, and an alleviated server load.
The benefits of CDNs include:
- Enhanced performance: CDNs can dramatically affect mobile site speed optimization by reducing the distance between users and the content they're trying to access, minimizing content travel distance, and optimizing server responses. This is particularly vital for media-rich content delivery where issues like audio-video synchronization and jumpy video playback can be a concern.
- Reliability and uptime: CDNs offer redundancy through their network of servers, ensuring that if one server fails, the "failover" system transfers tasks to backup servers. This means uninterrupted service, high uptime, and a fault-tolerant system.
- Cost savings: By caching content, CDNs reduce the amount of data that origin servers need to transfer, leading to lowered bandwidth costs, typically charged by web hosting providers.
- Security enhancements: CDNs provide a line of defense against threats like DDoS attacks and encrypt data. They also offer features like SSL certificates, firewall, and anti-virus protections.
- Global reach: CDNs facilitate effective content delivery to a global audience, ensuring that users worldwide experience minimal network disturbances.
However, there are also a few drawbacks of CDNs you should keep in mind:
- Cost and complexity: CDNs can sometimes introduce added expenses, especially with hidden fees or additional feature charges.
- Reliability concerns: If a CDN service faces downtime or outages, it can adversely affect website availability.
- Potential outdated data: Aggressive caching can occasionally result in CDNs serving outdated content to users.
Reaching the finish line: Why every second counts
The speed of an ecommerce site isn't just about numbers on a test report. It directly impacts the user experience, conversion rates, SEO rankings, and ultimately, the bottom line.
With mobile commerce on the rise, optimizing for speed is imperative. By implementing the tactics from this guide, ecommerce businesses can ensure they're not just keeping pace in the digital race but leading the pack.




