Ecommerce website monitoring best practices to maintain a healthy digital presence | Noibu

So, you’ve set up a flashy and functional ecommerce website that boasts a fairly exhaustive catalog of relevant products to keep your target audience engaged and interested. What’s next? Your digital storefront is ready for business!
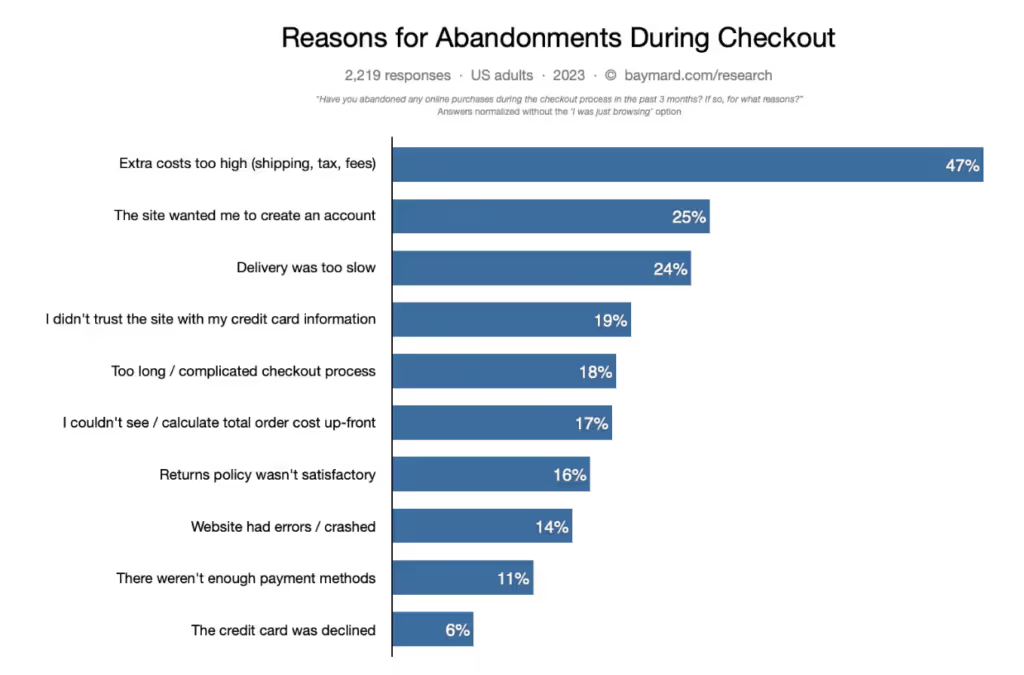
However, how can you be sure that your potential customers are having a seamless user experience browsing through your online store, creating wishlists, adding products to their carts, or making a purchase? After all, about 14% of online shoppers end up abandoning their carts during checkout due to website errors.

When it comes to positioning your ecommerce business for growth, the final piece of the puzzle (and arguably the more complicated one) is constantly monitoring your website for technical errors, downtime, or performance issues, to avoid any friction in shopping experiences that could potentially cause customer frustration or cart abandonment.
To ensure your virtual cash register never stops going ka-ching, it’s advisable to incorporate a regular website monitoring plan in your ecommerce growth strategy. In this blog post, we shall explore some website monitoring best practices to build a healthy and high-converting digital presence and deliver flawless shopping experiences. So, let’s dive right into it!
But first, what is website monitoring?
Website Monitoring is the process of continuously tracking, testing, verifying, and analyzing the performance, functionality, usability, and availability of a website with the end goal of maintaining a frictionless user experience.
For ecommerce businesses, an efficient and optimized website that goes above and beyond to delight shoppers is the backbone of success and sustainable growth in this digital age. Anything less, and you’re likely to be eaten by competition, as today’s shoppers are spoilt for choice and increasingly impatient.

From manual checks to ensure the checkout process is flawless to automated tools that detect inconsistencies, bugs, or downtime, a comprehensive website monitoring strategy encompasses it all to give ecommerce businesses complete control over their shopping journeys.
Types of website monitoring
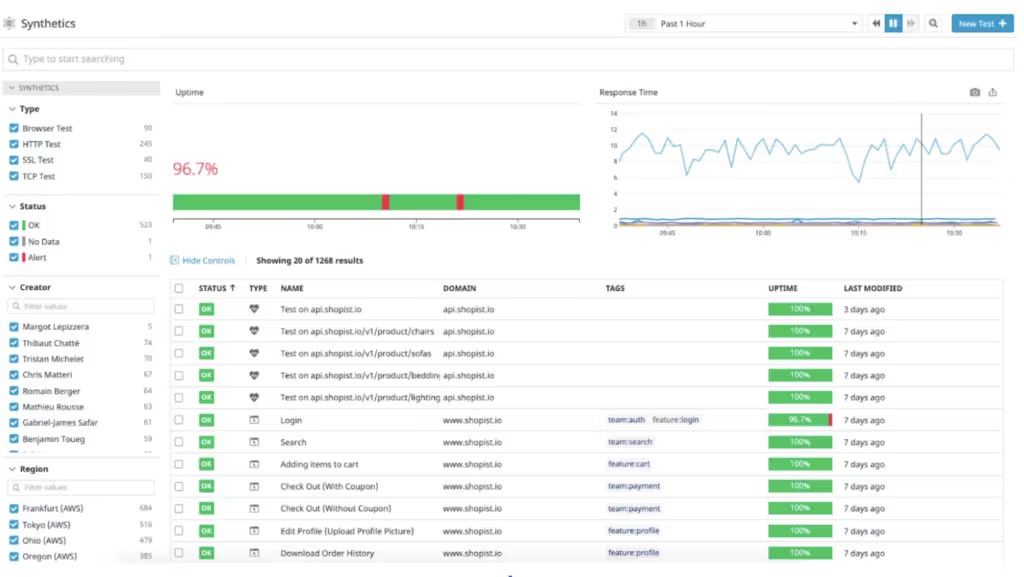
Synthetic monitoring
Synthetic monitoring utilizes simulation or scripted recordings wherein behavioral paths are created to reproduce the end-user experience on the website with the aim of identifying any critical bottlenecks that could potentially be leading to downtime, reduced page load speeds, or any other functionality or performance issues.
This helps businesses potentially spot any possibilities of downtime, glitches, speed or performance issues, or hiccups in navigation on the website, without any actual traffic or before it affects end users. This especially comes in handy when new site features need to be tested before launch to ensure a smooth transition, or even for regular testing.
The most common types of synthetic monitoring include:
Performance monitoring
Performance monitoring involves testing page load times and speed so that end users don’t experience any form of delays or lags while accessing a site that may encourage them to drop off out of frustration. From slow response times caused due to third-party elements to slowly loading text and images, performance monitoring is a holistic approach to optimizing the accessibility of a website.
Transaction monitoring
As the name suggests, transaction monitoring is a proactive approach towards testing potential user interactions with a website such as a login or registration, site search, form fills, or checkout with the ultimate goal of ensuring that visitors are able to successfully complete intended tasks without bottlenecks. The process involves running scripts that simulate a user journey on the site to verify anticipated “happy paths” of completing expected actions.
Availability monitoring
Also commonly referred to as uptime monitoring, availability monitoring is the process of ensuring a particular site is accessible and operational from different locations of the world, without any performance or response issues. This ensures a site is available at all times to end users, whether they access it directly, via email, social media, or an ad.

Real user monitoring
Real User Monitoring (RUM) collects data from interactions that actual visitors have with a website to allow businesses to step into their customers’ shoes and gauge end-user experience. Real user monitoring is a comprehensive technique to strategically improve and optimize a site experience by tracking technical bugs, hiccups in navigation, or any slowdowns that might deter users from converting or making a purchase.
As opposed to synthetic monitoring, RUM enables ecommerce businesses to identify and resolve issues that are impacting their customers and potentially leading to revenue loss or at least unsatisfactory user experience.

Any changes made to a live site, third-party elements, multiple integrations, and bulky content might end up causing glitches on a site, which directly impacts the customer journey. RUMs help correlate your ecommerce website’s performance with end-user experience.
Website monitoring best practices
Much like any other testing or optimization strategy, best practices depend almost entirely on your specific website needs, user journeys, and issues unique to your site infrastructure. However, the following are 5 tried-and-true best practices that will ensure you are in an optimal position to make the most of your website monitoring strategy.
Analyze historical website performance data
As the very first step, make sure to comprehensively deep dive into your historical site performance data to get a fair idea of what you’re working with. This should help you:
- Benchmark KPIs such as bounce rates, load times, session durations, etc. to understand what the baseline key metrics are
- Identify trends across different time periods to notice and compare patterns in performance highs and lows
- Pinpoint exactly what needs improvement, so you have some direction for your strategy

Don’t trust averages: Segment data before studying patterns
It might seem quick and easy to jump to calculating averages when studying monitoring data, but it’s a rookie mistake that could negatively impact your insights. Averages are grossly misleading. Always segment data before drawing any conclusions or interpreting visitor behavior on your site to really understand which group of users are facing what particular challenge.
For example, if your average website load time for a period is 5 seconds for 500 visitors, this should tell you nothing unless you segment this data for various browsers, device types, and/or locations. Only when you get down to studying monitoring data granularly do you get insights that are worth investigating and issues that are worth solving. In this particular case, your page load time could be 3 seconds for desktop users and 7 seconds for mobile users and it’s worth looking into what’s causing a delay for mobile visitors.
Set up real-time website monitoring alerts to get notified instantly
Website monitoring is a passive activity that often takes place behind the scenes as you’re running your ecommerce store. With so much going on, it’s easy to forget about staying on top of any changes or issues that might be affecting your site in real-time. That said, setting up real-time alerts for your team is crucial to reducing the negative impact of issues (read: customer frustration or cart abandonment).
From page load issues to technical errors, setting up notifications that are delivered via email, Slack alerts or Jira tickets is paramount to creating a regular cadence of fixing issues as they occur.
Invest in both: Synthetic monitoring and real user monitoring
Synthetic monitoring specializes in proactively discovering site issues in a controlled environment, while real user monitoring deals with giving you a sneak peek into the experience a real user has on your ecommerce store. As both have their separate strengths and outcomes, it is important to invest in synthetic as well as real user monitoring to maintain a healthy and flawless website - free of errors, glitches, and downtime.
Synthetic monitoring helps you ensure website availability, optimal performance, and maximum uptime and real user monitoring mirrors the customer journey on your digital storefront. The bottom line is that when deployed together, both techniques work to deliver more value than either of them would separately.
Regularly and proactively analyze monitoring data
Website monitoring is an ongoing activity that you must regularly revisit. It might seem tempting to analyze results once in a while, implement quick fixes, incorporate long-term optimizations into your strategy, and call it a day. However, in order to truly maintain a frictionless online storefront that prioritizes user experience, it’s imperative to make website monitoring a continuous effort to maximize your site’s potential.
Website monitoring tools worth investing in your ecommerce store
As an ecommerce store operating in today’s competitive landscape, you’re probably inundated with countless choices for website monitoring tools promising to help streamline your business. When it comes to website monitoring, we’ve collated the select few you can trust to maintain a healthy digital marketplace.
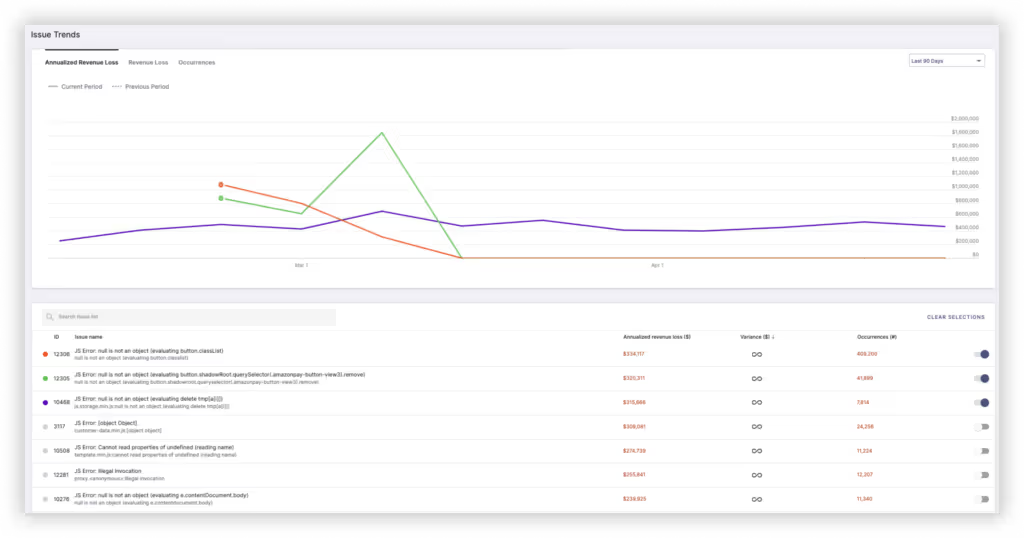
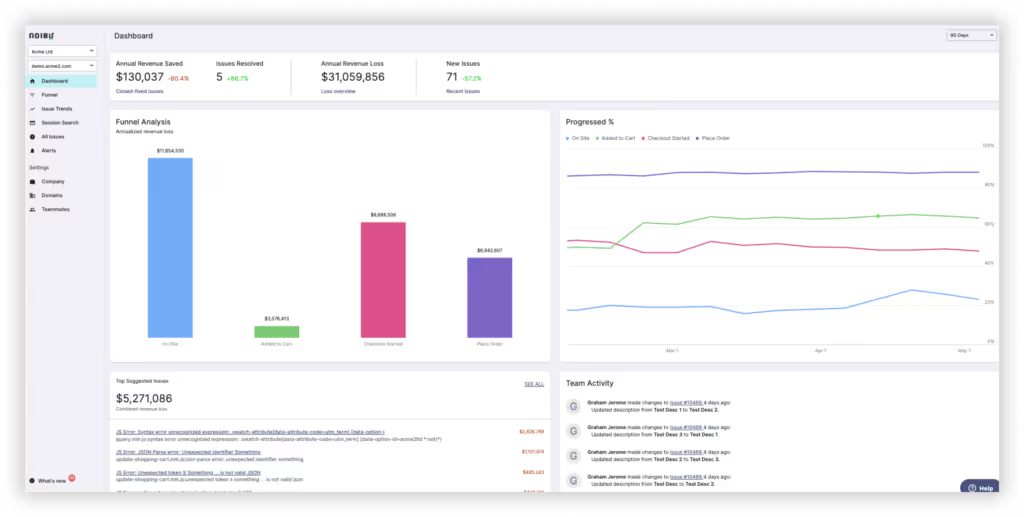
Noibu: A robust website monitoring tool that helps recover lost revenue
Noibu is a website monitoring platform that helps ecommerce businesses detect, prioritize, and resolve revenue-impacting errors on their online stores in record time. Noibu detects 100% of all errors that occur on any ecommerce site, alerts you in real-time, prioritizes them as per the impact it has on the revenue, and provides all the technical information required to fix it, making the entire process as smooth and efficient as possible.
From detecting critical errors that could otherwise go undetected and lead to customer frustration and potentially cart abandonment to providing suggested fixes to minimize error resolution time, Noibu is a one-of-its-kind solution that helps businesses and product teams correlate the impact of technical errors with revenue loss.

Before partnering with Noibu, Oak & Fort was struggling with errors on their ecommerce site and relied heavily on customer complaints to detect and resolve them. Feature releases and a large number of third-party tools integrated through the platform had amplified the introduction of new errors, which was another cause of concern.
Our team at Noibu was quick to realize that there was a missing link between how the team at Oak & Fort was detecting errors and the overall workflow of gathering enough relevant information to reproduce and resolve. With Noibu, they were able to detect errors in real-time while launching multiple features a week, prioritize engineering resources based on revenue impact, and leverage granular stack trace views to gather session information vital to resolving errors efficiently.
Read more about Oak & Fort was able to identify reproducible and high-value bugs through Noibu and resolve them in record time to reduce any negative impact on their revenue.
Datadog
A real user monitoring tool, Datadog provides end-to-end visibility into user journeys for ecommerce websites. Datadog offers error troubleshooting capabilities, product usage analytics, and frontend performance issues resolution to improve the overall site experience by fixing errors that might be discouraging users from converting.
Uptrends
Uptrends is a robust website monitoring tool that focuses specifically on avoiding downtime, improving site speed, pinpointing broken website interactions, and identifying inconsistent experiences to streamline how users navigate a website. It ensures you’re the first to know about any downtime and can instantly fix the corresponding issues.
Hotjar
Hotjar offers heatmaps and session recording capabilities to enable businesses to determine the “why” behind their site user interactions. From how visitors interact with specific elements on a particular page to stuff they seem to be ignoring to friction-causing elements and conversion blockers, Hotjar gives you insights into it all - from the perspective of real users!
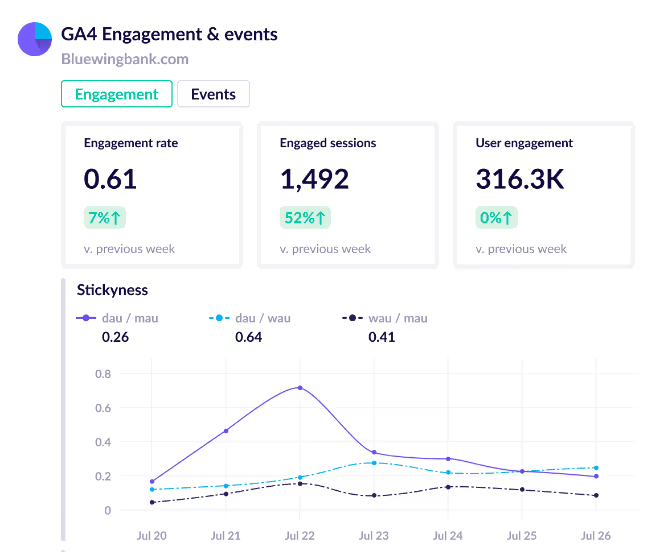
Google Analytics

Google Analytics provides all the quantitative data you need to break down user experiences on your site. With the launch of Google Analytics 4, behavioral data is now available in an event-based model to track the various activities users engage in on a page. From unique visitors to views to engagement time, Google Analytics 4 offers data on all key website monitoring metrics required to maintain the health of a site and ensure it functions without hiccups.