Ecommerce: Preparing your website for Black Friday 2022

It’s the final days before Canadian Thanksgiving????
As a Canadian company, this is obviously the Thanksgiving we celebrate. But as our holiday quickly approaches, we are reminded that American Thanksgiving, and thus Black Friday and Cyber Monday, are also just around the corner.
The Fall, Autumn, Q4, End of Year… Whatever you want to call it, this is an especially busy and important time for ecommerce brands. Ensuring your platforms are optimized and in working order are absolutely critical to achieving success and taking advantage of the massive influx of shoppers (and thus, collectable revenue).
But if you’re reading this piece right now, you probably already knew that…
You also probably know that there are about 101 ways to optimize your website and product offerings. But I don’t have the time to advise you on all 101, and honestly do you really have the time to read about 101 solutions at this moment?
What I do have time for, though, is to write about 1 of those ways you can optimize your website in preparation for the next few holiday months, and I (and the statistics) would argue that this single solution is going to be the most impactful one you could implement…
So without further ado, let’s explore why addressing website errors is going to be the single most impactful thing you can do to prepare for Black Friday.
The impact of site errors
Here are a few facts:
In 2023, revenue loss due to cart abandonment is expected to reach $493.52 Billion.
13% of abandoned carts are due to website errors.
Website errors are expected to be a $64.2 Billion dollar problem in 2023.
94% of all European ecommerce brands have at least 5 live, customer-impacting errors on their site.
90% of customers do not take the time to report a site error to the brand’s support team.
So not only are website errors clearly a universally-experienced and expensive problem, most retailers are only made aware of business-impacting bugs 10% of the time.
When nothing is in place to catch site errors when they happen, teams can go hours (or even days) without knowing something is up… And only realize there’s an issue when it’s far too late.
On Black Friday in 2018, J.Crew’s website experienced an error that was live for 5 hours. That error alone, on a single day, cost the company over $750,000 in sales. (Business Insider)
In 2015, GymShark experienced a Black Friday nightmare as well. The site, which was hosted on Magento at the time, was down for 8 hours. The outage resulted in an estimated $143,000 loss of sales. (Rewind)
Those are just two public examples of errors directly impacting brands’ revenue numbers on one of the most key shopping days of the year. While lost sales is obviously the most critical negative impact to one’s brand, the repercussions actually go beyond that. You can learn more by reading The impact of hidden ecommerce errors.
Why websites crash AKA how do errors happen?
Okay, so we know the impact that errors have, but how do they happen? How do errors happen even after you’ve tested your site code in a staging environment? How do errors occur after the developers have triple checked their work and tested out user flows?
First things first, no developer is going to be perfect 100% of the time. Mistakes do happen.
Developers also aren’t psychic, they’re not going to know or even be able to test for all the different types of sessions and interactions that are going to happen on their website. (Think of all the permutations new devices, operating systems, browsers, emerging ad-blocking technologies, etc. could produce)
But, developers aren’t actually the culprit when it comes to most of the revenue-impacting bugs we’re seeing today. Instead, it has everything to do with your integrators and updates.
Updates happen all the time, but every time there’s a small change within a software of some other technology in your stack, there’s a risk that the new code or the new “rules” won’t interact with your site code as planned.
This can cause a multitude of problems including carts being unknowingly emptied when users go to inspect what they have added, buttons being rendered unresponsive, drop-down menus getting warped and blocking other content, payment gateways failing, pages not loading, and more.
To learn more about how site errors get introduced into your website without you knowing, check out our piece on Why Site Errors Aren’t Always Your Engineering Team’s Fault.
What can be done to prevenet detrimental site errors on Black Friday?
Simply: Get an error monitoring tool in place!
An error monitoring tool will ensure your team has a clear view into the health of your website so your team always knows when there’s an error that’s impacting your potential customers.
Making sure you have a way to detect any and all site errors is of course the first, baseline step here. You’re going to want this in place well before Black Friday comes around so your team is already familiar with the tool, knows how to navigate it, and can understand what errors are live before the rush happens.
Once you have the monitoring software in place and collecting existing errors, your next order of business should be to clear out your backlog so you can be sure there is nothing lingering when Black Friday and Cyber Monday start. Deciding what needs to be resolved first, though, is where folks can lose a lot of time and effort.
With typical error monitoring platforms, users will usually get some form of occurrence data to run with. Occurrence data will tell you how many people are being affected by an error, but what it won’t tell you is how that error is manifesting itself and actually impacting your business metrics.
With just occurrence data available to base your prioritization of bug fixes on, ecommerce professionals need to spend time investigating errors individually to guess which ones have more pressing impacts, and then, if the guess that they make is wrong, their developers spend hours working on a solution that doesn’t actually move the needle.
Prioritization should not be done based on how many people are experiencing an error, but instead they should be based on the error’s financial impact to the business. That’s what really matters.
*Today, the only error detection software that offers individualized financial impact data for every error is Noibu. This is why we call ourselves a Revenue Recovery tool.
After prioritizing errors - hopefully by revenue loss - it’s time to send your fix requests off to your development team.
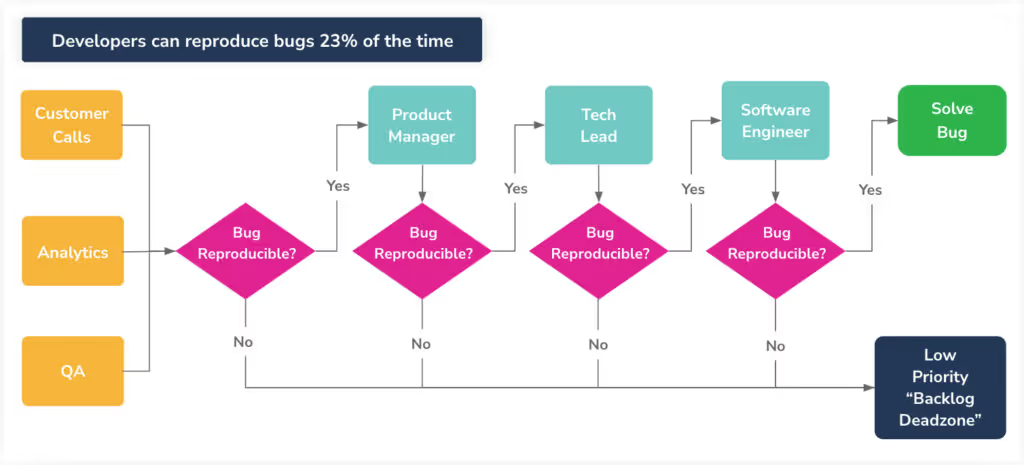
From there, your development team will have to reproduce the error, often multiple times, to find the root cause, then work to find a solution.
Here’s an example of the typical developer bug resolution workflow:

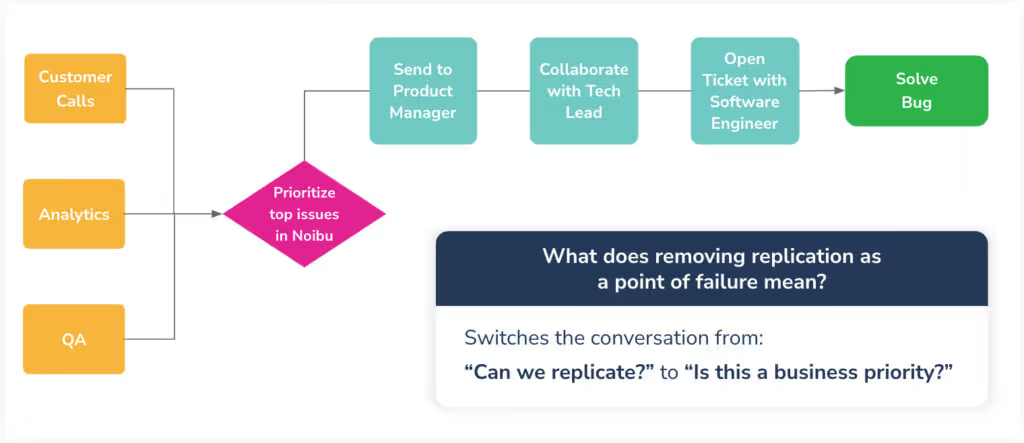
Or, if your development team has Noibu, they can just head to the Developer tab and get the information they would need to quickly start determining a fix. This takes the workflow shown above, to the more streamlined workflow seen below:

So, what?
All of this is to essentially say, your business should always have a safety net to catch potentially lost revenue. An error monitoring tool, such as Noibu, provides that safety net you need.
Remember, it’s very easy to go to a different site and spend one’s money elsewhere. Brands need to make sure the buying process on their site is as seamless as possible.
Want a free site audit in preparation for Black Friday & Cyber Monday?
Send us a message at contact@noibu.com, or to me directly at katya.zeisig@noibu.com, with your domain and we’d be happy to provide you with a free website scan review!