Causes, impact, and solutions of HTML iframe security error

Given the complexity of ecommerce websites today and the multiple scripts/integrations that need to work together seamlessly, technical errors are inevitable regardless of the quality of your codebase and the efficiency of debugging.
In this blog post, we will break down a common HTML iframe error triggered as a standard web security measure:
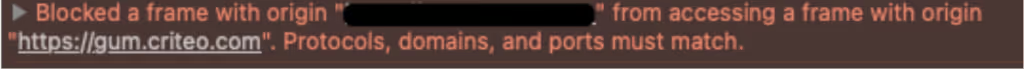
Blocked a frame with origin "<URL>" from accessing a cross-origin frame. Protocols, domains, and ports must match.
This error is triggered by a standard web security measure called the same-origin policy. The policy is meant to protect web resources from malicious actions or attacks.
By default, iframes are protected by this policy. This means that any site hosting an iframe is not allowed to access any content within the iframe unless they share the same protocol, domain, and port.
If a site contains a cross-origin iframe (with a different domain, protocol, or port), the site will be unable to access anything within the iframe. The only two actions a site can perform with this iframe are to access its contentWindow attribute and modify its location attribute, which would redirect the iframe to a different site. Any other interaction with the iframe is considered a violation of the same-origin rule and results in the cross-origin error.
To understand how this works, we present an example code snippet that calls a cross-domain iframe onto the target site. You can copy and paste this into your browser on any site (e.g. google.com) to replicate the error.
// This function takes a given url and creates an iframe for it
let injectIframe = function(url) {
let iframe = document.createElement('iframe');
iframe.src = url;
// This adds a listener to run some code once the iframe initializes
iframe.addEventListener("load", function() {
// This is allowed!
console.log(iframe.contentWindow);
// This is not allowed!
console.log(iframe.contentWindow.document);
});
// This adds the iframe onto the target site
document.body.appendChild(iframe);
};
// This is the origin URL for our iframe (and the webpage it will show)
let scriptUrl = "<https://www.iframedummyurl.com>";
// If the page is loaded, create the iframe on the site
if (document.readyState !== "loading" && document.body) {
injectIframe(scriptUrl);
}
// If the page isn't yet loaded yet, add a listener to create the iframe when
// loading is complete
else {
document.addEventListener("DOMContentLoaded", function() {
injectIframe(scriptUrl);
});
}The iframe created has the origin [<https://www.iframedummyurl.com>](<https://www.iframedummyurl.com>)and will be considered a cross-origin iframe if it is created on any site except [<https://www.iframedummyurl.com>](<https://www.iframedummyurl.com>)
Therefore, a blocked frame error occurs when the injectIframe function tries to access the iframe.contentWindow.document property since this violates the previously mentioned rules.
For more information, see the following articles:
- Cross-Window Communication
- Security Error: Blocked a frame with origin from accessing a cross-origin frame
Common causes of this error
Cause #1: Third-party script iframes
The most common cause of this error for our customers is due to third-party integrations on their site creating and interacting with iframes.
Third-party integration scripts–such as help chat, cookie management, and review widgets–often need to create and interact with a custom iframe on the customer site.
The origin of the integration script is considered the customer site as this is where the script lives. However, if the iframe this script creates has a src attribute set to a different origin, then the script will be unable to access the iframe. Any attempt by the script to access the iframe’s contents will trigger the frame-blocked error.
Cause #2: Webkit browser reporting
We often see this issue on customer sites only occurring for users on browsers using the Webkit engine. This includes the MacOS Safari browser and all iOS/iPad OS browsers (Safari, Chrome, Google Search App, Webview, etc.)
Since this error isn’t surfaced for other browsers (Desktop Chrome, Firefox, etc.), it appears that Webkit browsers surface blocked frame errors a little differently. This Pull Request by developers encountering the same issue within the React library is great context.
It appears that even if a “cross-origin” error is properly managed and caught, it will still be surfaced in the Safari console. However, this same error will not be surfaced in other browsers.
You can try this by opening your site (or most popular sites) on the desktop Safari browser and then desktop Chrome. You’ll see a set of Blocked a frame with origin <URL>... errors on Safari whereas none of these errors will occur on the exact same webpage in Chrome.
Cause #3: Unintentional access attempts to iframe(s)
Any site code that "listens" to elements on the site and attempts to access them for any reason can encounter "blocked frame" errors. It is crucial to take the reduced access levels of cross-origin resources, such as iframes, into account to avoid triggering this error, regardless of whether the code is first-party or third-party.
Impact of this HTML iframe error
This error appearing is a sign of browser security functioning as intended and preventing potentially risky access to cross-origin iframes. The fix is to make sure there is no code attempting to improperly access any cross-origin iframe.
The impact of this error will depend on the code that was "blocked" from accessing the iframe. If the code depends on accessing iframe content, it will not run properly because the content will be unavailable. This is particularly important for third-party integration scripts, as they may fail if they are blocked from accessing their own iframe, preventing the integration from functioning correctly.
Based on the common cause #2, we can say that the impact of blocked frame errors that only occur on Webkit-based browsers is likely low as it is more an indication of these browsers proactively logging an issue that doesn’t exist. However, if an issue occurs across all types of browsers and devices, then it is definitely worth investigating.
Solutions to the HTML iframe error
The solution consists of the following two steps at a high level :
- Prevent any site code (first-party or third-party) from trying to incorrectly access any iframe content
- Making sure iframes are configured as intended if they are meant to be accessible
#1: Preventing improper iframe access:
This means making sure no code running on your site whether it's first-party code or third-party scripts is trying to access iframe content. This may take some investigative work from your side to determine A) the iframe being accessed and B) the code trying to access an iframe.
Figuring out A) is quite easy as you’ll be able to see this directly in the browser console:

In many cases, third-party code will be the culprit so we would recommend reaching out to the provider of the code for support.
#2: Configuring iframe correctly
Sometimes, an iframe is meant to be accessible but is incorrectly configured. This is often the case with third-party scripts that create and interact with their own iframes. The provider of the script is also the owner of the iframe source, so there was no malicious intent. However, an incorrect configuration can create a cross-origin iframe that becomes inaccessible, even to the script that created it.
When creating a new blank iframe, it is important to set the iframe src attribute to about:blank to conform to the same-origin policy. Setting a brand new iframe’s src attribute incorrectly could result in it becoming cross-origin.
In most cases, as with step #1, the code and configuration of the iframe will be controlled by a third party so we would recommend reaching out to the relevant support team for more information or potential workarounds.
Detect all first-party and third-party errors in real time with Noibu
Since the impact of this error can prevent third-party integrations from functioning properly by keeping the scripts from accessing their own content, it is definitely worth investigating.
Noibu is designed to proactively detect errors like this and any other first-party as well as third-party errors in real time and provide all the technical details you need to quickly resolve them before they hamper the user experience.
The ecommerce error monitoring platform also calculates the impact that these errors are predicted to have on the annual revenue so you can confidently prioritize the ones with the highest impact on the business’s top line.

You also get AI-generated potential solutions that you can leverage to quickly make fixes without having to spend hours investigating and replicating issues. If a customer complains of an error on the site, you can find the corresponding user session with Noibu to get to the root cause of it so you don’t have to rely on support tickets for all information.
Ready to experience the magic of Noibu for yourself? Sign up for a demo of the platform today!