Troubleshooting "The string did not match the expected pattern" JavaScript error message

Encountering "The string did not match the expected pattern" JavaScript error message while developing an ecommerce website can be frustrating. This error occurs when there is a mismatch in the pattern of the string being passed. In this guide, we will provide developers with a step-by-step guide to troubleshoot and resolve this error message.
Common reasons for this error message
One of the most common reasons for this error message is passing an incorrect string format. For example, If you are trying to match a string with a specific pattern using Regular Expressions, the string must match that particular pattern. Moreover, it could also be a result of user inputs not following the same pattern as specified.
Prerequisites to troubleshooting this error
Before proceeding with the following troubleshooting steps, you should have a solid understanding of:
- Regular Expressions
- JavaScript
Debugging precautionary measures
It is essential to check the Regular Expression pattern thoroughly before beginning the troubleshooting procedure. You should also verify the string input that is not matching the expected pattern. This validation will help you identify where the error is occurring in your code.
Troubleshooting steps
Follow these steps to troubleshoot and resolve "The String Did Not Match the Expected Pattern" JavaScript error message:
Step 1: Check for syntax errors
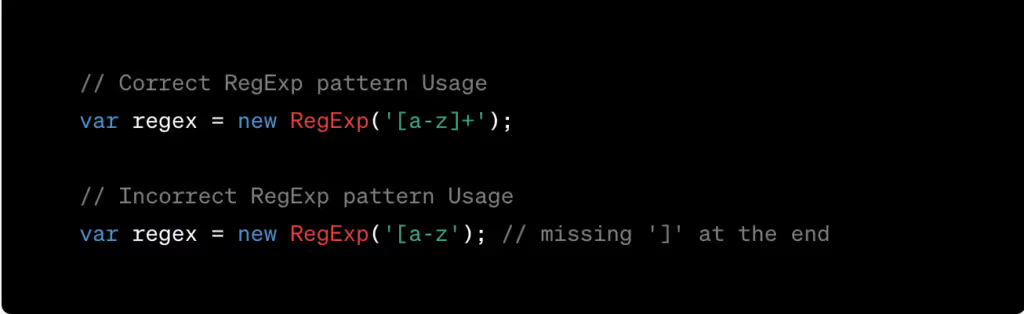
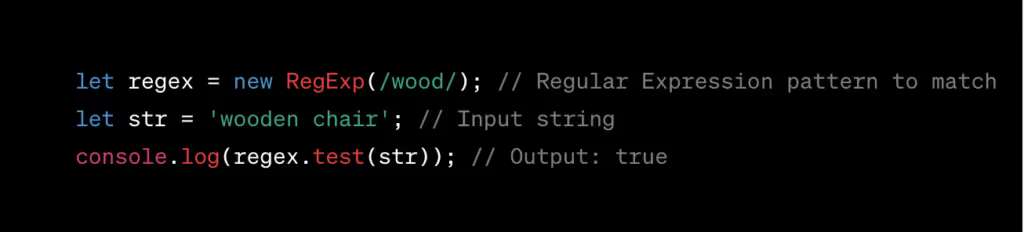
Ensure that the syntax of Regular Expression is correct.
For example:

This step will help catch any typos or syntax errors present in the regular expression.
Step 2: Verify the string input
Double-check that the string input matches the expected pattern. If the string input does not match the pattern, you can modify the Regular Expression to match the new input correctly.
Step 3: Use debugging tools
Use debugging tools like console.log statements to log any intermediate values of operations being performed on the strings. You can use console.log statements to print the values of regular expressions and input strings that are not matching to identify the problem.

Step 4: Use string methods
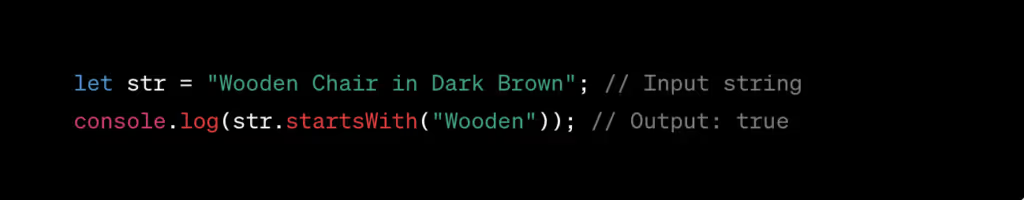
Javascript offers many built-in string methods like match(), test() etc. to manipulate and match strings without any need for regular expressions. Using built-in string methods can be an alternative solution.

The code above verifies that the string starts with the expected pattern using the inbuilt method startsWith.
Post-resolution steps
Once the error message has been resolved, it is essential to evaluate the code and prevent errors from recurring. Consider the following best practices:
- Validating the user input to ensure it follows the pattern expected.
- Always check your regex or input strings for syntax errors, especially if they are dynamically created.
- Utilize a code linter to identify errors at an earlier stage in development.
By following the troubleshooting steps outlined in this guide, you should be able to resolve "The String Did Not Match the Expected Pattern" JavaScript error message efficiently. It is also essential to implement best practices to ensure future errors are prevented.
How Noibu can help detect and resolve JavaScript errors on your site
There's no denying that ecommerce websites today are extremely complex and riddled with errors. Given the countless integrations, regular feature updates, and multiple browser/OS/device support, completely avoiding JavaScript errors is nearly impossible.
You can, however, opt for a quick and efficient way to proactively detect and resolve these errors. Noibu is an ecommerce monitoring platform that not only actively crawls your website to detect errors in real-time, but also provides all the technical information you require to resolve them (down to the exact line of code that needs fixing). This way, you can significantly reduce your error resolution time.
With Noibu constantly detecting errors in the background, you get instant alerts every time an issue occurs on your site. The best part? All errors are organized based on revenue impact so you can determine which ones to prioritize and address first.
If you'd like to explore how Noibu can help you save critical development hours by proactively detecting and helping resolve key site errors, sign up for a demo of the platform today!