What is an AJAX call error in JavaScript and how can you troubleshoot it?

This article aims to help you diagnose and investigate the Javascript AJAX call error response below. This error occurs when making an AJAX call, and may have multiple causes. However, the error is often due to one of two primary causes.
{readyState:0,status:0,statusText: error}
Investigating the JavaScript AJAX call error
Cause 1: AJAX call cancelled by a reload or redirect
This occurs when the AJAX call is triggered at the same time as a browser event that reloads or redirects the page. This causes a race condition where the AJAX call is started but the browser event navigates away from the current page before the call's completion. This causes the AJAX request to be canceled with the “0” error message.
Triggering events could include the following:
- Form submission
- Clicking on a link
The solution to this depends on how your code is triggering the AJAX call and any other simultaneous events. Generally, make sure of two things:
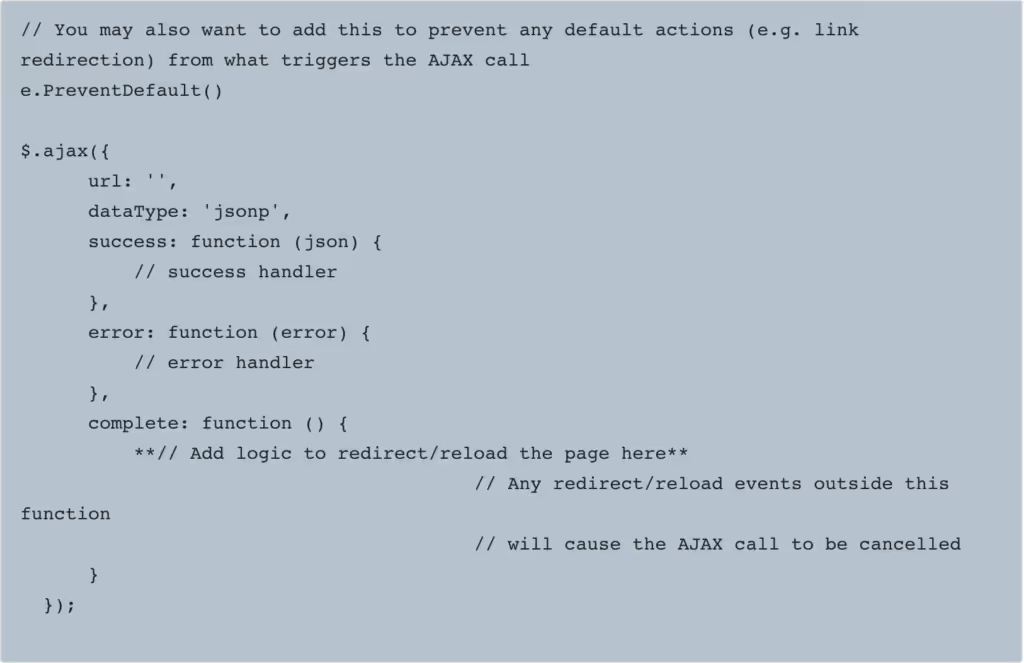
- If you prompt the AJAX call via a trigger with a default event that causes the page to redirect/reload, make sure to override the default behavior and have the event wait until the AJAX call is complete before redirecting. Add this behavior back into the AJAX completion handler function as per #2.
- If you need to perform any other logic related to reloading/redirecting the page, make sure to add this logic inside the AJAX completion handler. Otherwise, restructure your code so it doesn’t perform this action until the AJAX call is complete.

References:
- Error Diagnosis: jqXHR Returning Readystate 0 and Status 0
- Stack Overflow: Tracking AJAX Error on ReadyState 0, Status 0 and statusText error
- Stack Overflow: jQuery AJAX Error Diagnosis A
- Stack Overflow: jQuery AJAX Error Diagnosis B
Cause 2: Cross-domain issues
This occurs when the AJAX function call tries to make a cross-origin request and is blocked by the browser. This is usually easy to diagnose as if it exists, it will cause the AJAX call in the function to fail every time.The error occurs because due to browser security controls, most AJAX requests are subject to same origin policy.For solutions, this Stack Overflow Reference has some potential leads. Alternatively, try enabling CORS or making a request via JSONP.
References:
- Stack overflow: Loading cross-domain endpoint with AJAX
- Stack overflow: AJAX response readystate: 0, Responsetext: ""
How Noibu helps detect and resolve ecommerce errors
Noibu is a health monitoring tool for ecommerce companies. By identifying and resolving bugs and technical errors impacting the checkout funnel, Noibu enables you to avoid revenue disruption and ensure a positive customer experience.
Noibu detects all errors on your website and prioritizes them based on the revenue impact that they have. More importantly, the platform provides all the technical details you need to quickly resolve these errors, significantly reducing your error reproduction and resolution time and boosting efficiency.
If you'd like to experience how Noibu can help streamline error detection and resolution for your team, sign up for a quick demo of the platform with our experts today!