Understanding the impact of third-party elements on your ecommerce website's speed

Ecommerce websites serve as the virtual marketplace for almost 219 million people in the US alone. Speed and efficiency, the backbone of these platforms, play a vital role in influencing purchase decisions.
As web development continually evolves, from simplistic HTML sites to dynamic web applications, integrating third-party tools to enhance functionality is increasingly becoming the norm. While they bring forth an array of advantages, these third-party elements, if unchecked, may pose significant risks to website speed and performance.
This article explains the concept of third-party elements and lists some valuable tips on how to optimize them and implement third-party checks to minimize their negative impact on the load speed of your ecommerce website.
But first, what are third-party elements?

Third-party elements or tools help websites offer a rich user experience, automate functionalities, and gather insights to optimize business strategies.
They are usually embedded into ecommerce platforms via scripts and their primary function is to automate specific site functions and to enhance the overall user experience. Their use is so prevalent that 94% of websites employ at least one third-party tool.
Below are some of the primary functions of commonly deployed third-party elements:
- Analytics: These tools help businesses track user behavior, understand purchasing patterns, and gain insights into customer preferences.
- API-driven components: APIs (Application Programming Interfaces) allow the integration of external functionalities and data into the ecommerce site.
- Adtech: Advertising technology tools help ecommerce businesses monetize their sites, run targeted ad campaigns, and track ad performance.
- Personalization: Based on user behavior, personalization tools tailor the shopping experience to individual users, offering them relevant product recommendations and personalized deals.
- Integrations: These include but are not limited to inventory management, marketplace management, marketing analytics, email marketing tools, CRMs, live chats, ERPs, and order processing systems.
- Payment and financial management: Integration with payment gateways is crucial for ecommerce businesses to ensure secure transactions, while tax integrations help simplify tax calculations. POS (Point of Sale) integrations also enhance data synchronization and simplify accounting processes.
- Customer service and engagement: Tools like live chat enhance customer support, while integrations like RMA (Return Merchandise Authorization) automate and simplify product return processes for customers.
Performance problems with third-party content
While third-party elements bring added functionality and enhance user experience, they also introduce potential performance challenges that can hinder a site's efficiency.
Bulky code
Overloaded scripts can slow down your site. These can be external scripts related to analytics, third-party javascript files, social media plugins, or even advertising. Certain analytics can significantly decelerate load times, with even small tracking pixels adding up to half a second of load time.
These bloated scripts not only increase the overall size of web pages but also increase the number of requests that a browser must make, further hindering performance.
External server calls
Third-party content often requires database calls and (data requests) from external servers, adding latency. As a result, download speeds can suffer as a result.
These requests often fetch data for analytics, ads, or social media scripts. These are usually reliant on the response times of the third-party servers, over which you have no control.
Incompatibility
Sometimes, a third-party script may play poorly with your site's other components. Incompatibility can arise from various sources, such as plugins, ad-blockers, or even other third-party scripts that you might have running on your website.
Specific issues can include delays, blocking effects, and Single Points of Failure (SPOFs) that can result in substantial slowdowns or even complete site crashes if a particular third-party service becomes unavailable.
Whether you’re building a site from scratch or migrating your existing ecommerce website, you want to make sure that third-party apps are fully compatible with your website platform.
Privacy and data protection
A significant concern with third-party tools is data privacy. Given that many of these tools collect user data, there's a potential risk of data breaches and non-compliance with data protection regulations like GDPR and CCPA.
Needless to say, if a third-party tool or service faces an issue, it could indirectly tarnish the reputation of the ecommerce site using it.
That being said, third-party elements, when used judiciously, can greatly enhance an ecommerce website's functionality, user experience, and profitability.
However, businesses must remain vigilant, ensuring that they reap the benefits of these tools while mitigating potential risks.
Here are a few tips for complying with GDPR and CCPA regulations while also utilizing data to enhance shopping experiences:
- Sectors like healthcare and finance have managed to garner higher trust levels due to their stringent data protection measures. Such trust is vital for ecommerce businesses for improving customer retention and loyalty.
- Employing methods like tokenization, encryption, pseudonymization, and masking can safeguard customer data. Regular privacy evaluations are crucial to ensure consistent compliance with evolving privacy norms.
- Adopt GDPR principles like lawfulness, transparency, data minimization, accuracy, and storage limitation. Ensuring clear privacy policies and maintaining transparency about data collection, usage, and storage fosters trust with customers.
- Ecommerce firms can market their GDPR compliance to European customers, highlighting their commitment to data privacy, which can be a unique selling point in today's data-conscious market.
- Collaborating with tools and platforms that prioritize GDPR compliance, like Google Analytics, Google AdWords, and Shopify Plus, can make adherence more manageable for ecommerce businesses. It's essential to ensure any third-party tools or platforms used for marketing or operations adhere to privacy standards.
How to measure the impact of third-party elements
Measuring the impact of third-party elements on website performance is a complex task that necessitates specific tools and strategies. Various third-party elements, such as scripts and ads, have distinct performance implications for websites.
It's noteworthy that specific third-party elements can heavily influence page speed. Analytics tools, for example, can cause substantial delays due to their connection methods and loading sequences.
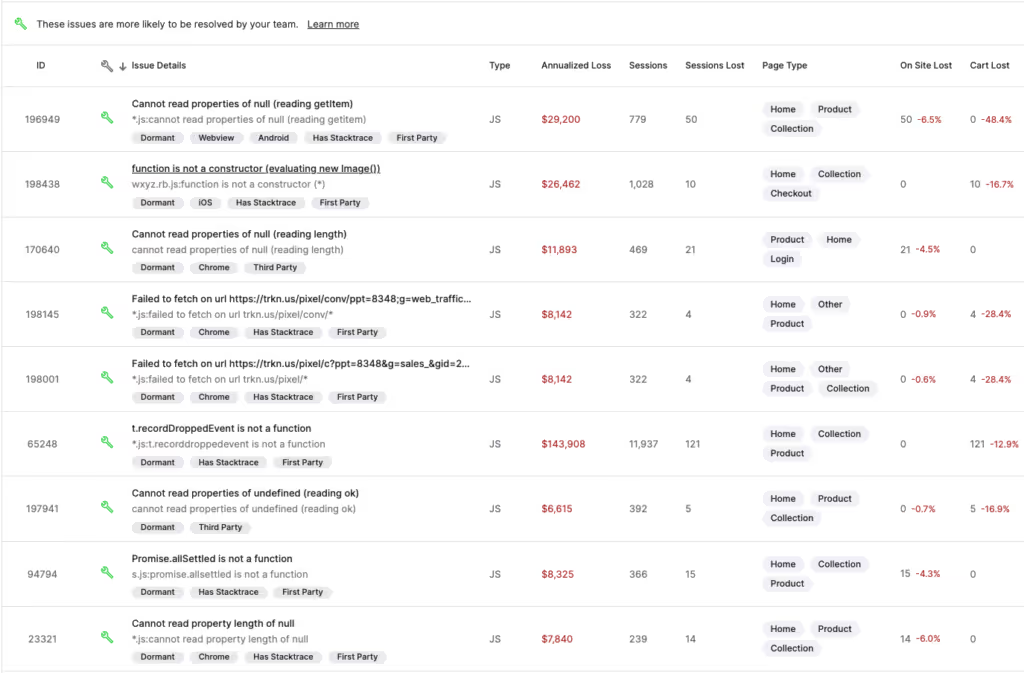
One of the significant advantages of testing tools like the Uptrends Full Page Check is their ability to provide comprehensive insights through waterfall reports. By analyzing these reports for each third-party provider, it becomes easier to address performance issues, and these insights can also be shared with providers for further optimization.
On a broader scale, managing third-party risks is crucial for businesses to prevent issues like supply chain attacks, data breaches, and potential reputation damage. The global regulatory landscape now emphasizes vendor risk management, particularly with the rise of fourth-party risks emerging from sub-contracting and on-sourcing mechanisms.
Central to this is the process of due diligence, which focuses on security assessments of third-party vendors. As the digital landscape evolves, the process has become continuous, adapting swiftly to emerging security threats. In this context, security ratings emerge as vital tools, offering real-time evaluations of third-party security conditions.
Optimizing the code and reducing the impact of third-party scripts on your ecommerce website
Reducing the impact of third-party scripts is essential for maintaining a smooth and responsive ecommerce website. Here are some steps you can follow to minimize their impact.
Understand the impact
Before taking any action, it's essential to understand the effects of third-party code on your site's performance. Tools such as WebPageTest, Chrome DevTools, and Google's Lighthouse can help identify third-party scripts that are problematic and measure their impact on your site's load time and responsiveness.
Moreover, metrics like First Paint, Contentful Paint, and Input Delay provide insights into how long it takes for your site's content to become visible and interactive for users.
Optimization techniques
- Async/defer loading: Use the `async` and `defer` attributes for script tags. While both attributes allow scripts to be downloaded in the background without blocking page rendering, `defer` ensures that scripts are executed in the order they appear on the page.
- Lazy loading: The lazy load method defers the loading of resources until they're needed, thus improving the user experience by speeding up the initial page loading time.
- Self-hosting critical scripts: By hosting necessary third-party scripts on your server, you reduce the reliance on external servers, potentially improving loading speed and reliability.
- Resource hints: These establish early connections to required third-party domains, ensuring that the resources from these domains are loaded more quickly when needed.
- Remove unused scripts: Regularly audit and remove any third-party scripts that are no longer needed or used on your site.
- Avoid `document.write()`: This method can block page rendering and is considered harmful to performance.
Monitoring
The first step here is to set a performance budget to establish limits on certain metrics (e.g., page load time, the number of requests). This helps in monitoring the site's performance and ensuring that the addition of new scripts or content doesn't degrade customer experience.
Next, instead of solely relying on synthetic tests, monitoring real user metrics provides insights into how actual users experience your site. This can guide optimizations based on real-world data.
Proactive measures
Regular third-party checks are critical in managing various issues. Some recommended steps include:
- Full page checks (FPC): Tools like Uptrends' FPC can be pivotal in diagnosing and managing third-party content's impact on performance. These tools help monitor page load times, block specific third-party content, and analyze performance from various locations.
- Optimization strategies: Asynchronous script loading, managing third-party fonts, and using Web Workers for resource-intensive scripts can help in mitigating some of the performance impacts of third-party content.
- Service level agreements (SLAs): By having SLAs with third-party providers, organizations can ensure accountability and set clear performance benchmarks. Monitoring tools can then be used to track and report on these benchmarks, ensuring that third-party providers maintain the agreed-upon performance levels.
Pushing boundaries: The future of third-party integrations
As the web evolves, with technologies like progressive web apps, AI, and IoT, third-party integrations will only play a more crucial role. Regular third-party checks will ensure that as we push the boundaries, we do not compromise on third-party performance and website speed.
In conclusion, third-party content can be a double-edged sword for ecommerce websites. The balance lies in leveraging the benefits they offer while being cautious of the potential pitfalls.
Fortunately, Noibu comes to the rescue. It helps detect and prioritize errors on ecommerce websites along with providing all technical information required to resolve them. It offers a wide array of features you can use to reduce or even eliminate the negative impact of third-party tools on web performance, while significantly decreasing your overall error resolution times.