How can composable commerce transform your retail experience?

Lego is quite popular among kids and adults alike because of the immense freedom it offers to creators. The composable parts offer unlimited scope for creativity.
Imagine applying these composable principles to digital commerce. The effects can be truly game-changing.
The modern online shopper expects personalized and consistent experiences, regardless of where they shop. However, when adding a new technology to their commerce solution, achieving speed to market while reducing the complexities is a challenge.
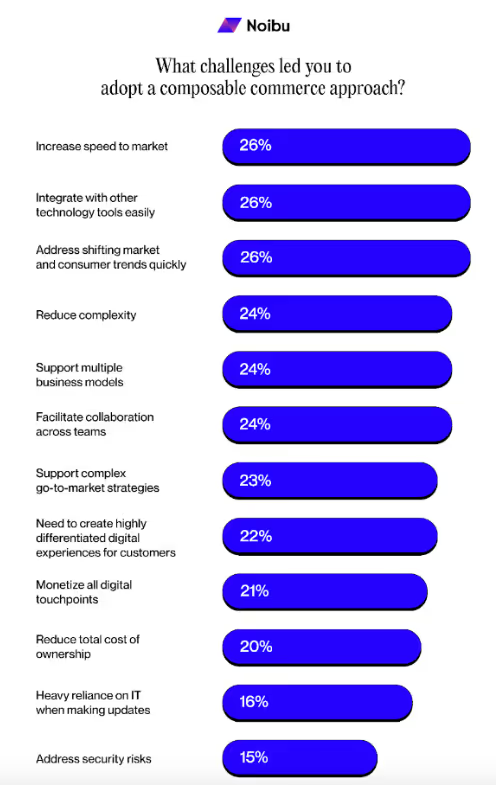
A recent survey report revealed the top challenges faced by ecommerce leaders today. Composable commerce allows ecommerce companies to create differentiated digital experiences, improve customer satisfaction, make incremental changes (minus a complete overhaul), and improve speed to market.

What is composable commerce?
Composable commerce is a component-based ecommerce solution design approach that gives retailers flexibility and freedom to build outstanding shopping experiences.
It includes the headless approach where the back end is broken down into packaged business capabilities (PBCs) that can be ‘composed’ together. The back-end capabilities are accessed by the front end, using APIs.
Each PBC is an application feature and an aggregated set of microservices. For instance, the cart and checkout PBC has microservices like cart microservice and ordering microservice.
Similarly, the promotions PBC will have the promotions microservice.
The composable commerce architecture seamlessly combines the three core traits shared below to maximize flexibility, enabling ecommerce brands to create innovative customer experiences across all channels.
Cloud-native: All the functionalities are natively integrated with major cloud services like AWS or Google Cloud, thereby reducing the maintenance cost, achieving scalability, and reducing time to value.
Component-based: It combines independent and interchangeable components (PBCs) or building blocks that can be added, dropped, or replaced. For instance, the product search, shopping cart, and checkout work together through API. Since these components are independent, you can effortlessly plug or unplug them as per your needs.
Tech-agnostic: The business isn’t bound to a proprietary technology. You can select, code, integrate, and manage applications without the need for new languages, specific technology, or certifications. Thus, you can expand your technology stack by upskilling your current talent pool.
Difference between traditional, headless, and composable commerce
Traditional commerce
Traditional commerce (monolithic) is a conventional architectural approach where the front end (presentation layer), the back end (business logic), and the database are combined.
The traditional commerce platforms are built on a single code base; hence, you cannot isolate any change or deployment to a certain part of the application. As a result, changes need to be deployed to the entire application. Moreover, since the entire application is hosted on the same infrastructure and server, scaling up or down has to be applied to the entire application. This makes monolithic commerce rigid.
Thus, most ecommerce firms have moved to headless and composable commerce architectures, which use an adaptable and modular approach.
Headless commerce
Just like a headless content management system allows stores to update pages across multiple platforms, headless commerce simplifies information exchanges between systems (front end and back end) and different channels.
Headless commerce involves decoupling the front-end presentation layer from the back-end platform. Since these are separate, they are managed and updated independently, allowing greater flexibility and delivering improved shopping experiences.
Thus, if a retailer needs to connect their store to a PIM ( Product Information Management) or rethink their online journey, they can do it without impacting the entire system.
If you want to learn more about headless commerce, read our detailed post on the subject.
Composable commerce
Composable commerce takes this to the next level by allowing ecommerce companies to build a website based on high-performance and recognized technology components that integrate easily with each other. It is built on the concept of flexibility and composability.
It enables teams to create and optimize experiences through MACH (microservices, APIs, cloud, and headless) and JAMstack (JavaScript, APIs, and Markup) architectures.
For instance, you can leverage the MACH architecture for the back end and JAMstack for the front end to build a flexible solution that meets current and future ecommerce needs.
More on this, later in the article.
How composable commerce benefits your ecommerce website
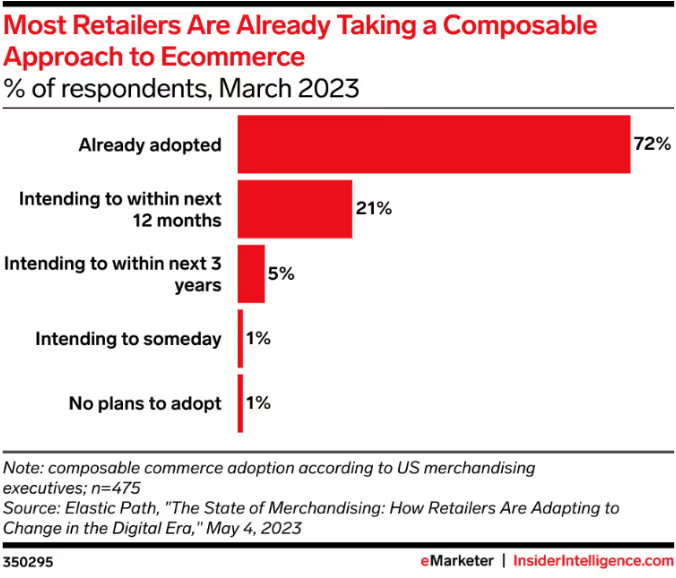
Composable commerce can transform large ecommerce processes and overall performance. No wonder, 72% of US retailers have already adopted it.

Let’s look at the reason for this popularity:
Increased agility
Composable solutions offer a flexible environment to help large ecommerce businesses like yours to pivot, switch gears, and deliver exceptional experiences without heavily relying on IT. So, you can change a component, without impacting the platform. With modular iterations, you can add, remove, or switch functionalities, innovate faster, and improve shopper experiences on the fly. You can release new features up to 8X faster than monolith systems.
Unlimited flexibility
You can manage every aspect of ecommerce operations by assembling composable commerce stacks. The customized stacks aid in refining and polishing the front-end experiences and improve how the business operates from the back end.
Infinite scalability
The agile nature of composable commerce allows large ecommerce businesses to manage multiple brands, explore new markets and channels, and try new business models.
You can quickly scale the experiences that resonate with customers. This autoscaling helps you respond to new influxes of traffic and customers in real time. This is especially relevant for those Black Friday moments when the demand is high.
Quicker time-to-market
With composable commerce, you can update their features on the go. The straightforward integrations allow large ecommerce companies to stay on top of trends and ever-changing customer demands.
Lower total cost of ownership (TCO)
While initial costs associated with composable might be higher, it is actually less expensive than a monolithic architecture which is often subject to vendor lock-ins—meaning, the business is bound by a contract for a fixed period. Switching vendors is pricey and complex. Plus, with composable commerce, you identify and choose solutions that fit your business requirements.
How is composable commerce related to MACH and JAMstack?
Moving towards the MACH and JAMstack architecture allows you to benefit from the composable commerce approach.
Let’s see how these are connected:
MACH architecture

Microservices: This enables the composability of PBCs that can be deployed independently.
API-first: All the functionality is accessed through APIs; hence, you can tie two or more services or applications together.
Cloud-native: As shared earlier, cloud-native capabilities ensure scalability and flexibility across the application.
Headless: The decoupling ensures continuous improvement of the user interface.
An easy way to understand this is that MACH enables composability on the backend while JAMstack achieves this at the front end.
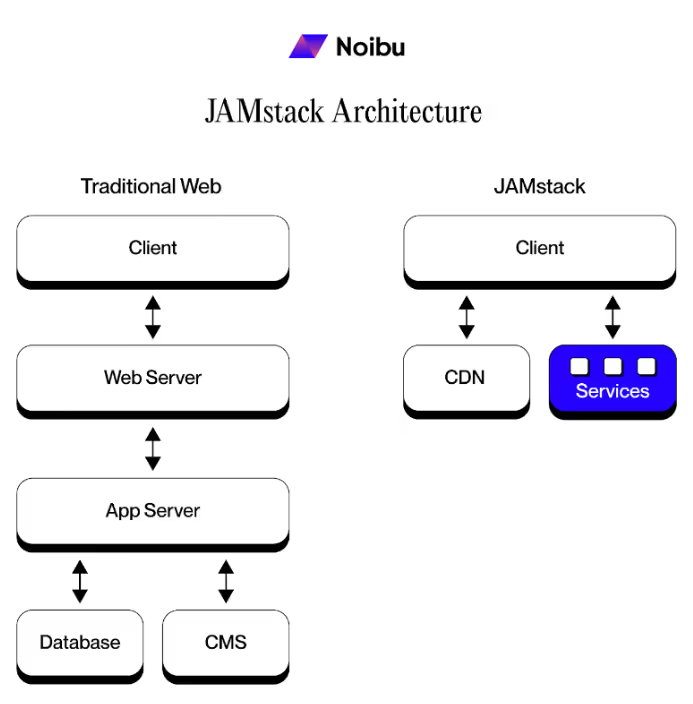
JAMstack architecture

Like MACH, the JAMstack development approach circles around composability through:
- JavaScript
- APIs
- Markup
Here, the UI is decoupled from the back-end services, and the pre-rendered statics website is served through the CDN in markup. This works on the client side, unlike monolithic architecture where the back end is busy handling user requests.
Thus, the resources consumed to serve a webpage are less. Applying MACH and JAMstack together enables fast-loading static web pages served by an array of lean and replaceable PCBs.
When not to combine MACH and JAMstack
- Your composable commerce solution features dynamic pages (static pages only since you are using JAMstack)
- You have non-technical user experiences via intuitive UI (in JAMstack they will have to interact with markup)
- Most composable commerce solutions are to be accessed by mobile devices. In such a case, pushing everything to the client side can drain device resources.
Key considerations when leveraging composable
Be prepared to manage complexities
Composable ecommerce includes integrating various microservices, third-party components, and APIs that can make the process complex. This is especially true when managing multiple vendors.
Hence, to navigate the diverse ecosystem of components you must have the needed technical expertise and resources. Your ecommerce team should be well-equipped with ecommerce tools, cloud-native technologies, DevOps, and API management.
You would need a strong in-house development capability and the ability to house the solution architecture that includes -
- A dedicated solution architect
- A hands-on CTO
- A senior lead developer who can code and own the solution architecture
Having a dedicated team allows you to be more agile.
Flexibility can be a double-edged sword
Though composability allows online retailers to create separate microservices for all new functions and on different infrastructures, it can lead to technical debt being carried by the entire stack. Hence, it is important to standardize the approach with a bias to standard language, framework, and infrastructure and deviate only where needed.
Take a holistic approach
Moving to composable architecture will inevitably lead to significant changes across the company. Yet, most ecommerce companies consider only the technical side of enabling composable commerce.
What they miss is the significant non-technical component that they must navigate. To realize the full potential of this transformation, retailers must think holistically. They must opt for a suitable partner who can holistically address potential challenges from multiple dimensions.
Implementing composable commerce for your business
Let’s dive into the practical aspects of composable commerce.
Understand your business needs
Begin by evaluating whether or not your business needs composable commerce. Start by assessing your business requirements.
- Is your ecommerce business looking to enhance its business model and process flexibility?
- Are you looking to take your customer experiences to the next level and drive scalability?
- Do you want to future-proof your operations?
Next, assess your tech maturity.
- Do you aim to gain complete control of your deployments?
- Is your team prepared to implement and maintain several solutions?
- Do you have the team with the technical skills required to execute a project?
Evaluating your priorities and tech maturity will guide you through the decision.
Prepare your team for the transformation
Start with the cornerstone—MACH architecture. Brief your team about the digital transformation and aim for close collaboration with your development team and the IT department.
Next, map your development tools and API documentation. Prepare for customization of the tech stack and add best-of-breed components for your ecommerce.
Introduce composable commerce in phases
Moving to composable commerce comes with risks. To mitigate the risks and ensure a seamless transition, take it step by step. Identify your priorities. For instance, if optimizing your order processing and fulfillment comes first, start by implementing an Order Management System (OMS). Roll out changes in stages and test capabilities while gathering feedback at each stage. Refine the software components based on new technologies and customer feedback.
Evaluate your composable commerce solution providers
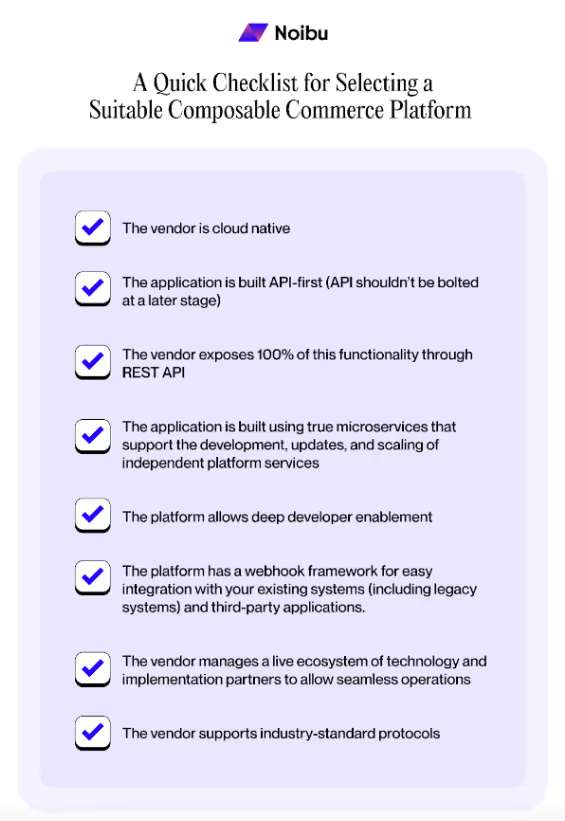
If you search the term on Google, you will get a long list of composable commerce platforms, each claiming to be the best. Look beyond marketing buzzwords. Research the technological capabilities, scalability, and flexibility of each commerce platform. Here’s a quick checklist to consider:

Summing up
We appreciate the creative freedom a stack of Legos offers—the power to rip and replace the course brick by brick. Applying these design principles to ecommerce can help your business innovate and integrate new technology quickly and easily.
However, going the composable way doesn’t come without challenges. Ultimately, the decision should be based on several considerations, such as your company’s tech expertise and maturity, the project complexity, scalability requirements, and agility needs. It is critical to evaluate the benefits and trade-offs before going ahead.
Regardless of the architecture you choose, Noibu can be your ecommerce co-pilot in ensuring your customer journeys are frictionless. The ecommerce error detection and resolution platform detects 100% of errors and allows you to prioritize them based on business impact. Thus, you can resolve the issues ruining your revenue instantly.
For more interesting insights that can transform your ecommerce business, visit Noibu’s blog. We share practical industry insights and are your ally in ecommerce error detection and resolution.




