Why you should invest in performance monitoring for your ecommerce store

A recent study revealed that poor performance costs online retailers $76.3 billion in lost sales annually. That’s a huge price to pay for a subpar online experience that can easily be optimized.
One sure-fire way to prevent such misfortunes is through performance monitoring where the team gets to gauge, manage, and streamline the health of their digital storefront.
Owing to the effective solutions it offers, performance monitoring is quickly becoming an indispensable tool for improving shopper experience and boosting ecommerce revenue. In this post, we dive deep into performance monitoring and how it can spot outages before they occur and save time and effort for your ecommerce team.
What is performance monitoring?
Performance monitoring involves tracking and analyzing the execution time and efficiency of a website to identify bottlenecks, optimize critical ecommerce paths, and enhance the overall UX of the website.
Performance monitoring involves the following components:
Web stress test
This assesses how the website performs when there’s a sudden spike in traffic during a flash sale or the holiday season. The insights derived help the team understand resource requirements during this period.
API monitoring
API monitoring involves testing load, function, regression, and performance to assess the static and dynamic resources. It offers useful information that developers and DevOps teams can leverage to improve the shopping experience.
Uptime monitoring
As mentioned earlier, uptime monitoring checks the availability of the website and the response time to avoid outages (downtime), especially when the traffic spikes. Uptime monitoring spots the issue and alerts early so that the right person on the development team is notified.
Synthetic monitoring
Through this, the ecommerce team can check the functionality of pages by simulating shopper actions, such as visiting the website, registering, browsing through products, and making purchases. They replicate user actions to identify errors early.
Thus, through synthetic monitoring, your team can paint a comprehensive picture of your user base by testing from diverse browsers, viewports, and network speeds.
Real user monitoring
Real user monitoring offers insights into website performance by analyzing user behavior and interactions, identifying issues, and collecting data like page views, time spent on a page, and load time.
The need for ecommerce performance monitoring
Continuous and proactive performance monitoring plays a significant role in maintaining and building a robust ecommerce website. With accurate performance monitoring tools, you can deep-dive into the root cause of issues impacting shopper experience and your revenue.
A well-performing website ensures:
- Increased website conversions and sales
- Enhanced visitor retention
- Lower bounce rates
- Improved performance in the search engine page results
Here’s why your ecommerce company should consider performance monitoring.
To perform real-time system checks: Performance monitoring allows ecommerce teams to know system status, regardless of where their web servers reside in the world.
To gain end-to-end visibility: It offers visibility into system performance for on-premise and cloud-based servers. Lack of this visibility can lead to integration issues. Performance monitoring allows teams to look across a complex landscape of infrastructure, applications, and user interfaces and pinpoint the root cause of performance issues.
To reduce the operational costs: Regular monitoring and improving website performance ecommerce companies can head off many crises that otherwise require hours to resolve. This reduces the operating costs, often passed along to the customer as higher pricing.
To reduce shopping cart abandonment: Poor website performance makes it so difficult to complete a purchase, that shoppers simply walk away. Performance monitoring can get rid of the technical issues that ruin shopper experience and cause churn.
To improve CX and brand loyalty: Poor website performance leads to user frustration, seriously impacting your ecommerce revenue. Performance monitoring helps offset this risk and optimizes site functionality.
How is performance monitoring different from observability?
Both performance monitoring and observability may seem similar as both offer substantial insight into end-to-end performance and security for applications.
However, the key difference lies in the depth of insights they offer. Performance monitoring offers a high-level way of tracking system health. On the other hand, observability dives deep into the technical details developers need for root cause analysis.
Performance monitoring takes observability a step further by offering the ‘why’ behind the issue. Ecommerce developers and teams can leverage monitoring and observability to track health and performance which helps in ensuring issues are addressed quickly.
Performance monitoring and Google's Core Web Vitals: What's the connection?
Google’s Core Web Vitals is a subset of Web Vitals that plays a central role in ranking how well web pages deliver quality user experience. The performance metrics used in Core Web Vitals are key performance indicators like connection speed, content loading speed, page speed, interactivity, bottlenecks, and visual stability.
Core Web Vitals represent a distinct facet of the user experience and reflect the real-world experience of critical user-centric outcomes. The metrics evolve based on Google updates that consider granular details influencing website performance.
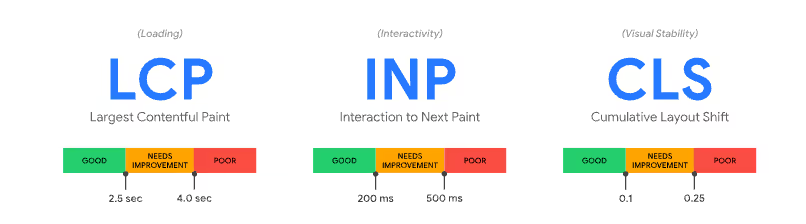
At present, Web Vitals focuses on three aspects of the UX: loading, interactivity, and visual stability.

Largest Contentful Paint (LCP) - measures the time it takes large images to render after a user tries to load a page.
First Input Delay (FID) - measures the time between a user’s first interaction with a website and when a browser can respond to that interaction.
Cumulative Layout Shift (CLS) - is a measure of the page’s visual stability. With performance monitoring, ecommerce companies can proactively and reactively test how well their web elements are meeting Core Web Vitals standards.
Uptime monitoring, for instance, tracks the uptime ratio - availability of the website, including response time that is evaluated from different locations. This is critical to prevent potential revenue loss due to downtime. Thus, tracking and fixing the uptime ratio will directly impact shopper experience and satisfaction.
Performance monitoring best practices
Set clear objectives
For most tech disciplines, the best way to leverage performance monitoring is by setting the goal.
- What are you planning to accomplish through performance monitoring?
- What opportunities do you want to explore with your web properties?
- What performance challenges are you facing?
- How are these issues impacting customer experience?
- What kind of budget are you planning for this?
The responses to these questions will help you determine what you are looking to achieve through performance monitoring.
Besides, factor these elements into your performance monitoring strategy.
End-user experience
Who are your users? What are their expectations? Identify the top three frustrations faced by your users recently. Work according to the user journey stages. For instance, login, browsing, content consumption, and more.
Set specific goals for each stage to ensure a seamless experience.
Industry benchmarks
Incorporate industry standards in your performance monitoring objectives to identify gaps and set realistic expectations.
Organizational capacity
Consider factors like available budget, human resources, technological infrastructure, and overall operational capabilities. This allows you to focus on your existing strengths without straining resources excessively.
Prioritize front-end metrics
Ecommerce businesses often find it tough to understand what’s causing frustration to their shoppers. Though server-side metrics offer critical insights, they share half the story. Therefore, to get the complete picture, you need to track frontend metrics that let you experience the situation from the shopper’s point of view.
For instance, when launching an ecommerce application, a drop in the Apdex score (Application Performance Index) may point to issues in performance. However, only an end-user experience strategy will share the sluggish load time issues from a new feature deployed.
- Synthetic transactions create realistic scenarios that can monitor user paths, session lengths, and interactions.
- Real user metrics capture page load times, rendering performance, transaction success rates, and error rates.
- Correlate your backend infrastructure metrics with front-end performance to get a holistic picture of the situation. Thus, you will build a feedback loop between back-end and front-end development teams.
Invest in automation for early error resolution
Performance monitoring allows ecommerce teams to understand what’s going on and why—that is, to proactively prevent an error that can quickly impact revenue.
Though proactive monitoring points you in the right direction, the error resolution can take up a lot of your time and effort if done manually.
AI-driven automation cuts to the chase by easing your team off manual work, providing precise answers, and boosting productivity.
Here’s a five-step process to follow to get the most out of automation.
- Choose a repetitive and high-volume task like anomaly detection or log analysis that needs to be automated. These tasks need to have clear patterns and minimal decision-making variability.
- Gain deep insights into affected areas, obtain better context, and prevent issues from escalating through proactive performance monitoring.
- Efficiently navigate incident resolution by automating remediation actions. Implement intelligent workflows that can automatically trigger actions, such as auto-scaling, service restarts, or configuration adjustments.
- Simultaneously, establish a streamlined response system, directing issues to teams equipped with the specific expertise required for error resolution.
- Encourage your tech and non-technical stakeholders to make sure the automation efforts align with the experience they expect.
Noibu: Your ecommerce error resolution co-pilot
Noibu is an end-to-end ecommerce monitoring and experience analytics platform that enables you to automate your ecommerce error detection process and provides you with all the details you need to efficiently address bugs that impact the customer experience on your site and cause revenue loss.
So, if you're looking to eliminate performance-impacting bugs on your site to optimize for conversions, reduce cart abandonment, and streamline the checkout experience, Noibu can do it all for you, improving your team's error resolution efficiency so they can spend their bandwidth on more strategic tasks. Sign up for a free website audit of your website to experience how Noibu detects critical errors on your site that could be impacting conversions.
Choose a suitable performance monitoring solution
To figure out which performance monitoring tool is best for your site, consider the following:
- Legacy products often struggle to keep up with the complexity of modern web architectures.
- Solutions that seamlessly integrate the latest real-time, intelligent alerting capabilities.
- Solutions that are designed or updated to help organizations meet or exceed Google Core Web Vitals standards.
- Platforms that offer multiple types of web performance monitoring approaches, like synthetic monitoring and RUM.
Most ecommerce teams want to blend these capabilities; hence, they are better off choosing a platform offering most of the above-mentioned features.
Summing up
With the high standards shoppers have set for ecommerce, businesses cannot afford to take their website performance lightly. Website architecture, user expectations, and online behavior are evolving continuously. So, even the smallest technical error or performance issue can significantly impact customer experience, decrease conversions, and cause a dent in your revenue.
Proactive ecommerce error detection and resolution is a critical part of optimizing your website performance. Noibu detects all site errors and offers the technical details your team needs to resolve them efficiently. Experience Noibu in action by signing up for a demo today.